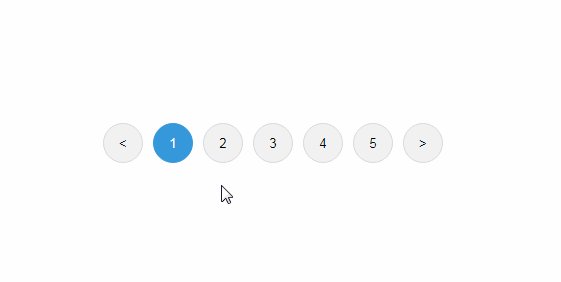
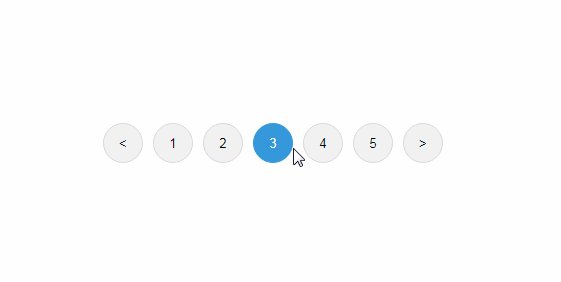
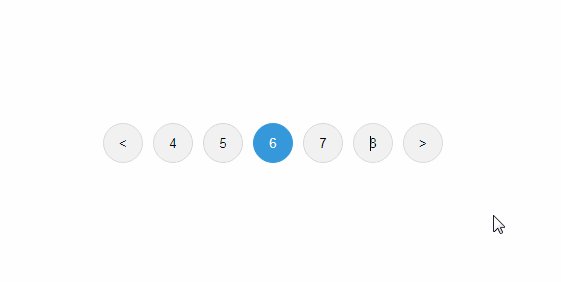
vue-tiny-pagination
A Vue component for create a tiny pagination.
Install/Usage
$ npm i -S vue-tiny-pagination
<div id="#app">
<tiny-pagination
:total="currentTotal"
@tiny:change-page="changePage"></tiny-pagination>
</div>
import {TinyPagination} from 'vue-tiny-pagination'
new Vue({
el: '#app',
data() {
return {
currentTotal: 100,
currentPage: 1
}
},
methods: {
changePage (pagination) {
this.currentPage = pagination.page
}
},
components: {
TinyPagination
}
});
Development
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build
What's Included
-
npm run dev: Webpack +vue-loaderwith proper config for source maps & hot-reload. -
npm run build: build with HTML/CSS/JS minification.