vue-dyte
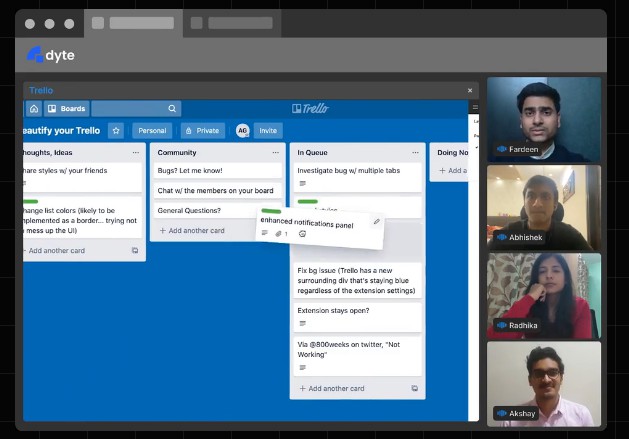
A vue component for Dyte client
⚠️ v2.x.x is for Vue 2. Vue 3 is supported with v3.x.x
For Vue 3
Install
npm i -S vue-dyte
yarn add vue-dyte
Use
<vue-dyte-client
:client-id="clientId"
:meeting-config="meetingConfig"
@init="onInit"
@error="onError"
@connect="onConnect"
@disconnect="onDisconnect"
/>
// typescript example
import { defineComponent } from "vue";
import { Meeting, VueDyteClient } from "vue-dyte";
export default defineComponent({
components: {
VueDyteClient,
},
data() {
return {
clientId: '<your Dyte organization id>',
meetingConfig: {
roomName: '<room name>',
authToken: '<the participant authToken>',
// for more options, see here: https://docs.dyte.io/javascript/reference/meeting
}
}
}
methods: {
onInit(meeting: Meeting) {
console.log("onInit", meeting);
},
onError(e: any) {
console.error(e);
},
onConnect() {
console.log("connected");
},
onDisconnect() {
console.log("disconnected");
},
},
});
For Vue 2
Install
npm i -S [email protected]
yarn add [email protected]
Use
<vue-dyte-client
:client-id="clientId"
:meeting-config="meetingConfig"
@init="onInit"
@error="onError"
@connect="onConnect"
@disconnect="onDisconnect"
/>
import { VueDyteClient } from "vue-dyte";
export default {
components: {
VueDyteClient,
},
data() {
return {
clientId: '<your Dyte organization id>',
meetingConfig: {
roomName: '<room name>',
authToken: '<the participant authToken>',
// for more options, see here: https://docs.dyte.io/javascript/reference/meeting
}
}
}
methods: {
onInit(meeting) {
console.log("onInit", meeting);
},
onError(e) {
console.error(e);
},
onConnect() {
console.log("connected");
},
onDisconnect() {
console.log("disconnected");
},
}
Events
All Meeting events are supported:
connect, meetingJoined , localMediaConnected, disconnect, meetingEnded, participantJoin, participantLeave, chatMessage, roomMessage, message, activeSpeaker, recordingStarted,
recordingStopped