Oh, Vue Icons!
A Vue component for including inline SVG icons from different icon packs in easily. Now the following icon packs are supported:
- Font Awesome
- Remix Icon
- academicons
- Simple Icons
- Weather Icons
- gameicons
Installation
yarn add oh-vue-icons
# or
npm install oh-vue-icons
Import
Global Import
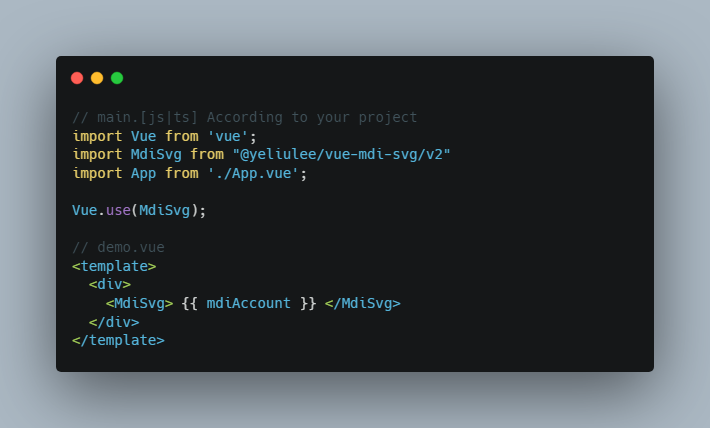
Import oh-vue-icons and install it into Vue in main.js. You can choose to only import the icons you use to reduce bundle size, for example:
// main.js
import Vue from 'vue'
import App from './App.vue'
import OhVueIcon from 'oh-vue-icons/components/Icon'
import { FaFlag, RiZhihuFill } from 'oh-vue-icons/icons'
OhVueIcon.add([FaFlag, RiZhihuFill])
Vue.component('v-icon', OhVueIcon)
new Vue({
render: h => h(App)
}).$mount('#app')
Or you can also import a whole icon pack if you don't care about bundle size, for example:
// main.js
// import Font Awesome and Remix Icon
import { Fa, Ri } from 'oh-vue-icons/icons'
OhVueIcon.add(Fa)
OhVueIcon.add(Ri)
Local Import
import OhVueIcon from 'oh-vue-icons/components/Icon'
export default {
components: {
'v-icon': OhVueIcon
}
}
Usage
<template>
<div>
<v-icon name="fa-flag" />
<v-icon name="ri-zhihu-fill" />
</div>
</template>
The icons are organized as follows:
-
The prefixes of the name prop values of icons from Font Awesome, Remix Icon, academicons and gameicons are
fa,ri,ai,si,wiandgame. -
For Font Awesome icons, icons from
regularpack have name prop values likefa-regular-flag. Icons fromsolidandbrandspack have name prop values likefa/beerandfa/github.
Props
| Name | Description | Type | Accepted Values | Default value |
|---|---|---|---|---|
scale |
Icon size | number |
/ | 1 |
animation |
Type of animation | string |
wrench / ring / pulse / spin / spin-pulse |
/ |
hover |
Enable animation only when being hovered | boolean |
true / false |
false |
flip |
Used to flip icon | string |
vertical / horizontal / both |
/ |
fill |
Fill color of icon | string |
HEX color code or color name | currentColor |
label |
Icon lable | string |
/ | / |
title |
Icon title | string |
/ | / |
inverse |
Make icon color white? | boolean |
true / false |
false |
Development
Install dependencies:
yarn install
Fetch icon sources:
yarn submodule
Download some of the icons packs (gameicons):
yarn download
Re-generate files under src/icons automatically:
yarn build
Run docs:
yarn dev
Acknowledgements
This project is inspired by and based on Justineo/vue-awesome.