v-movable
A vue component or component wrapper that makes an element movable and its movements can be customized.
Installation
npm i --save v-movable
Initialize in main.js
import movable from "v-movable";
Vue.use(movable);
Options (element attributes)
- posTop/posLeft: initial coordinate
- target: String (vue ref) - ref to element other than the component (e.g., wrap modal title in movable, and set target to the modal-body element ref)
- bounds: {x:[min,max],y:[min,max]}. Both x and y default to [-Infinity,Infinity]. Set to [min,max] ([0,0] to restrict the axis)
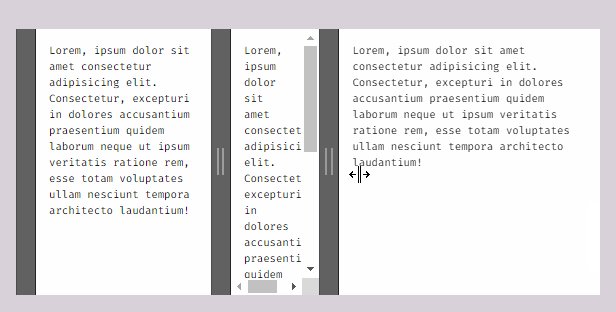
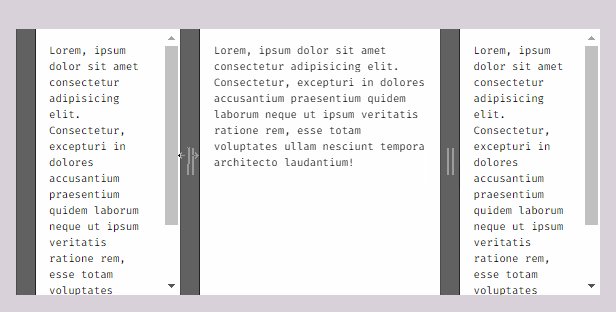
- vertical: [min, max] - constrain movement to y axis within min and max provided. Shorthand for bounds="{x:[0,0],y:[min,max]}"
- horizontal: [min, max] - constrain movement to x axis within min and max provided. Shorthand for bounds="{y:[0,0],x:[min,max]}"
- grid: Int - defaults to 1. snap to grid size in pixels.
- shiftKey Bool - any truthy value enables shift key to constrain movement to either x or y axis (whichever is greater). Setting any bounds option automatically disables shift key behavior.
- disabled: Bool - disables moving
Events
- @start: fires immediately after the pointerdown event on the element
- @move: fires continuously while moving
- @complete: fires after the pointerup event on the element
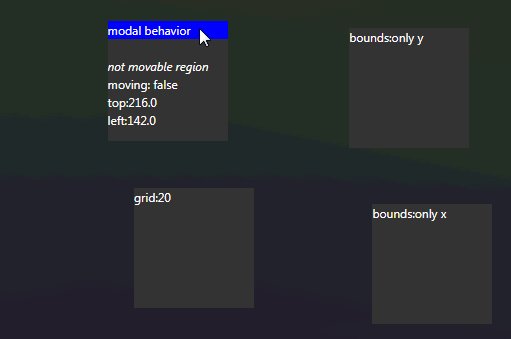
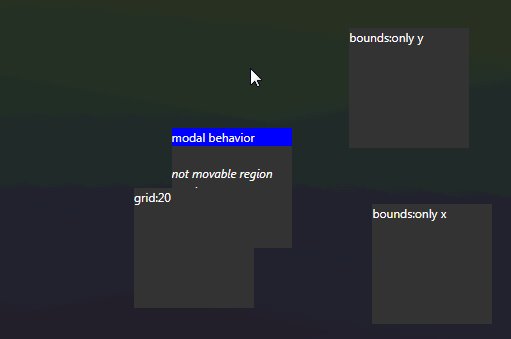
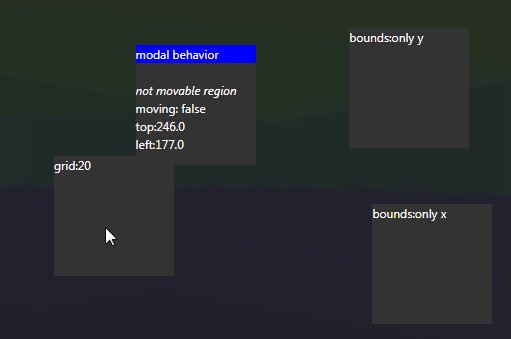
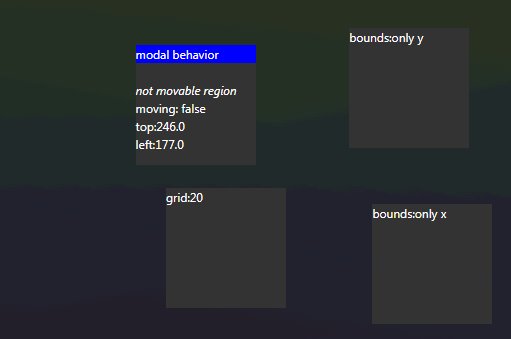
Usage
<template>
<div style="position:relative; margin:50px;">
<div class="testmove" ref="parentEl">
<movable class="modaltitle" target="parentEl">modal behavior</movable>`
<span>not movable</span>
</div>
<movable class="testmove" posTop="444" :grid="20"><span>grid:20</span></movable>
<movable class="testmove" posTop="222" posLeft="222" shiftKey="true"><span>Shift Key Behavior</span></movable>
<movable class="testmove" posLeft="444" :bounds="{x:[0,0]}"><span>bounds:only y</span></movable>
<movable class="testmove" posTop="444" posLeft="444" :bounds="{y:[0,0]}"><span>bounds:only x</span></movable>
</div>
</template>
<style>
.testmove {
display:block;
position: absolute;
top: 0;
height: 150px;
width: 150px;
margin: 200px;
background: #333;
color: white;
}
.modaltitle {
background: blue;
display:block;
width:100%;
color: white;
}
</style>