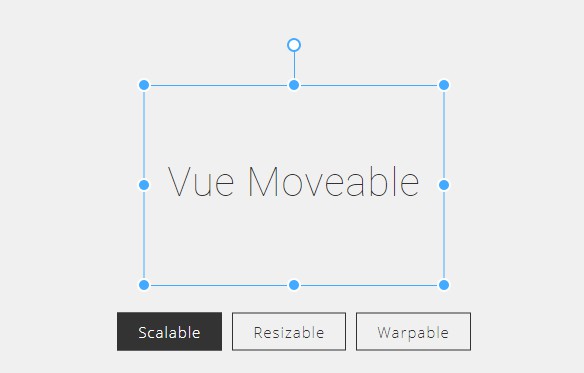
Vue Moveable
A Vue Component that create Moveable, Draggable, Resizable, Scalable, Rotatable, Warpable.
| Moveable | |||
|---|---|---|---|
| Draggable | Resizable | Scalable | Rotatable |

|

|

|

|
| Warpable | |||
 |
|||
⚙️ Installation
$ npm i vue-moveable
? Documents
? How to use
<template>
<Moveable
class="moveable"
v-bind="moveable"
@drag="handleDrag"
@resize="handleResize"
@scale="handleScale"
@rotate="handleRotate"
@warp="handleWarp"
>
<span>Vue Moveable</span>
</Moveable>
</template>
<script>
import Moveable from 'vue-moveable';
export default {
name: 'app',
components: {
Moveable,
},
data: () => ({
moveable: {
draggable: true,
throttleDrag: 0,
resizable: false,
throttleResize: 1,
keepRatio: true,
scalable: true,
throttleScale: 0,
rotatable: true,
throttleRotate: 0,
},
}),
methods: {
handleDrag({ target, left, top }) {
console.log('onDrag left, top', left, top);
target.style.left = `${left}px`;
target.style.top = `${top}px`;
},
handleResize({
target, width, height, delta,
}) {
console.log('onResize', width, height);
delta[0] && (target.style.width = `${width}px`);
delta[1] && (target.style.height = `${height}px`);
},
handleScale({ target, transform, scale }) {
console.log('onScale scale', scale);
target.style.transform = transform;
},
handleRotate({ target, dist, transform }) {
console.log('onRotate', dist);
target.style.transform = transform;
},
handleWarp({ target, transform }) {
console.log('onWarp', target);
target.style.transform = transform;
},
},
}
</script>
⚙️ Developments
npm run serve
Runs the app in the development mode.
Open http://localhost:8080 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.