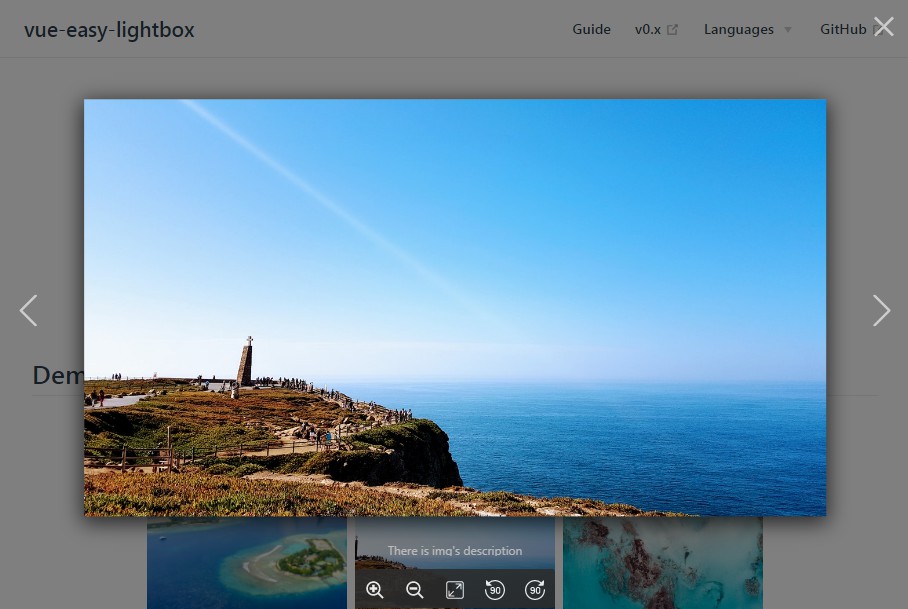
vue-easy-lightbox
A Vue.js 3.0 image lightbox component with Zoom / Drag / Rotate / Switch .
[email protected] only supports Vue.js 3, if you need Vue.js 2 version please check here.
Installation
Package managers
$ npm install --save vue-easy-lightbox@next
# OR
$ yarn add vue-easy-lightbox@next
Direct Download
Include the CDN link in the html file.
<script src="https://unpkg.com/vue@next"></script>
<script src="https://unpkg.com/vue-easy-lightbox@next/dist/vue-easy-lightbox.umd.min.js"></script>
Different Builds
ES5 build is converted by Babel. If you don't need to support an es5 environment, you can choose a nonES5 build with smaller size.
| ES5(default in package.json) | ES6 | |
|---|---|---|
| UMD(for browsers) | vue-easy-lightbox.es5.umd.min.js | vue-easy-lightbox.umd.min.js |
| CommonJS | vue-easy-lightbox.es5.common.min.js (pkg.main) | vue-easy-lightbox.common.min.js |
| ES Module(for bundlers) | vue-easy-lightbox.es5.esm.min.js (pkg.module) | vue-easy-lightbox.esm.min.js |
Usage
Direct <script> Include
example:
<!-- in html -->
<div id="app">
<div class="">
<div
v-for="(src, index) in imgs"
:key="index"
class="pic"
@click="() => showImg(index)"
>
<img :src="src" />
</div>
</div>
<vue-easy-lightbox
:visible="visible"
:imgs="imgs"
:index="index"
@hide="handleHide"
></vue-easy-lightbox>
</div>
<script src="https://unpkg.com/vue@next"></script>
<script src="https://unpkg.com/vue-easy-lightbox@next/dist/vue-easy-lightbox.umd.min.js"></script>
<script>
// Note: The Global Vue Constructor is no longer available in Vue 3.0.
// https://v3.vuejs.org/guide/migration/global-api.html#a-new-global-api-createapp
var app = Vue.createApp({
el: '#app',
data: {
visible: false,
index: 0, // default: 0
imgs: [
'https://via.placeholder.com/450.png/',
'https://via.placeholder.com/300.png/',
'https://via.placeholder.com/150.png/',
{ src: 'https://via.placeholder.com/450.png/', title: 'this is title' }
]
},
methods: {
showImg(index) {
this.index = index
this.visible = true
},
handleHide() {
this.visible = false
}
}
})
// Registering VueEasyLightbox for your VueApp.
app.use(VueEasyLightbox)
// or
app.component(VueEasyLightbox.name, VueEasyLightbox)
app.mount('#root')
</script>
Register VueApp component
The Global Vue Constructor is no longer available in Vue.js 3.0. You need to register the vue-easy-lightbox for each VueApp you use.
https://v3.vuejs.org/guide/migration/global-api.html#a-new-global-api-createapp
import Vue from 'vue'
import VueEasyLightbox from 'vue-easy-lightbox'
const app = Vue.createApp({
...
})
app.use(VueEasyLightbox)
app.mount('#root')
Usage of Component
<template>
<div>
<button @click="showSingle">Show single picture.</button>
<button @click="showMultiple">Show a group of pictures.</button>
<!-- all props & events -->
<vue-easy-lightbox
escDisabled
moveDisabled
:visible="visible"
:imgs="imgs"
:index="index"
@hide="handleHide"
></vue-easy-lightbox>
</div>
</template>
<script>
// If VueApp is already registered with VueEasyLightbox, there is no need to register it here.
import VueEasyLightbox from 'vue-easy-lightbox'
export default {
components: {
VueEasyLightbox
},
data() {
return {
imgs: '', // Img Url , string or Array of string
visible: false,
index: 0 // default: 0
}
},
methods: {
showSingle() {
this.imgs = 'http://via.placeholder.com/350x150'
// or
this.imgs = {
title: 'this is a placeholder',
src: 'http://via.placeholder.com/350x150'
}
this.show()
},
showMultiple() {
this.imgs = [
'http://via.placeholder.com/350x150',
'http://via.placeholder.com/350x150'
]
// or
this.imgs = [
{ title: 'test img', src: 'http://via.placeholder.com/350x150' },
'http://via.placeholder.com/350x150'
]
// allow mixing
this.index = 1 // index of imgList
this.show()
},
show() {
this.visible = true
},
handleHide() {
this.visible = false
}
}
}
</script>
Use vue slot custom buttons or toolbar
<vue-easy-lightbox ...>
<template v-slot:prev-btn="{ prev }">
<button @click="prev">show the prev</button>
</template>
<template v-slot:next-btn="{ next }">
<button @click="next">show the next</button>
</template>
<template v-slot:next-btn="{ close }">
<button @click="close">close lightbox</button>
</template>
<template v-slot:toolbar="{ toolbarMethods }">
<button @click="toolbarMethods.zoomIn">zoom in</button>
<button @click="toolbarMethods.zoomOut">zoom out</button>
<button @click="toolbarMethods.rotateLeft">Anticlockwise rotation</button>
<button @click="toolbarMethods.rotateRight">clockwise rotation</button>
</template>
</vue-easy-lightbox>
Reference: Slots-Vue.js
Options
Props
| Name | Type | Default | Description |
|---|---|---|---|
| visible | Boolean | required | Control lightbox display |
| imgs | String/String[]/ImgObject:{ src: string, title: string }/ImgObject[] | required | Image's src / array of src / ImgObject:{ src, title } / array of ImgObject / array of ImgObject. |
| index | Number | 0 | Index of imgList |
| escDisabled (esc-disabled) | Boolean | false | By default, press the esc key to close Modal during presentation. |
| moveDisabled (move-disabled) | Boolean | false | Pass true to disable image movement. |
Event
| Name | Description | Return Value |
|---|---|---|
| hide | When you click modal mask or close Btn, component will emit this event | - |
| on-error | Image loading error | event (event.target is not the image to be displayed) |
| on-prev-click | Emit when prev btn is clicked | (oldIndex, newIndex) |
| on-next-click | Emit when next btn is clicked | (oldIndex, newIndex) |
| on-index-change | Emit when imgs's index is changed | (oldIndex, newIndex) |
Slot & Scoped Slot
| Slot Name | Slot Props | Slot Props Type | Description |
|---|---|---|---|
| prev-btn | prev | Function | Show the prev img |
| next-btn | next | Function | Show the next img |
| close-btn | close | Function | Close modal |
| toolbar | toolbarMethods: { zoomIn, zoomOut, rotate(rotateLeft), rotateLeft, rotateRight } | { Function } | Zoom in, zoom out, rotate(rotateLeft), rotateLeft, rotateRight |
| loading | - | - | Loading icon |
| onerror | - | - | Error Placeholder |