NotesApp
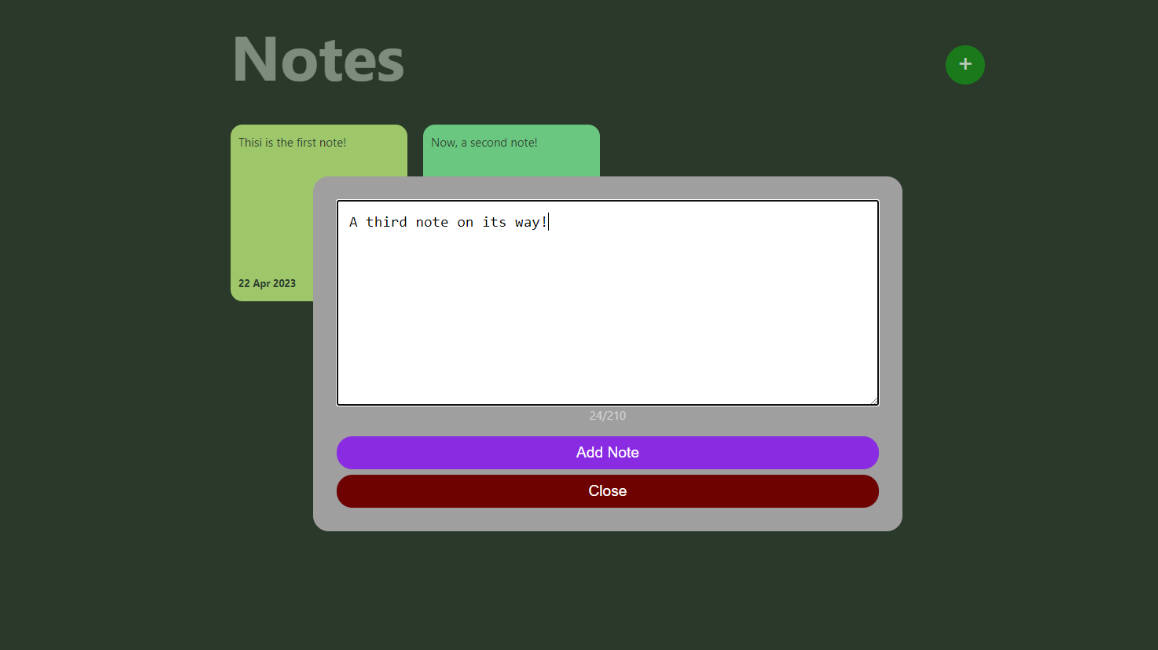
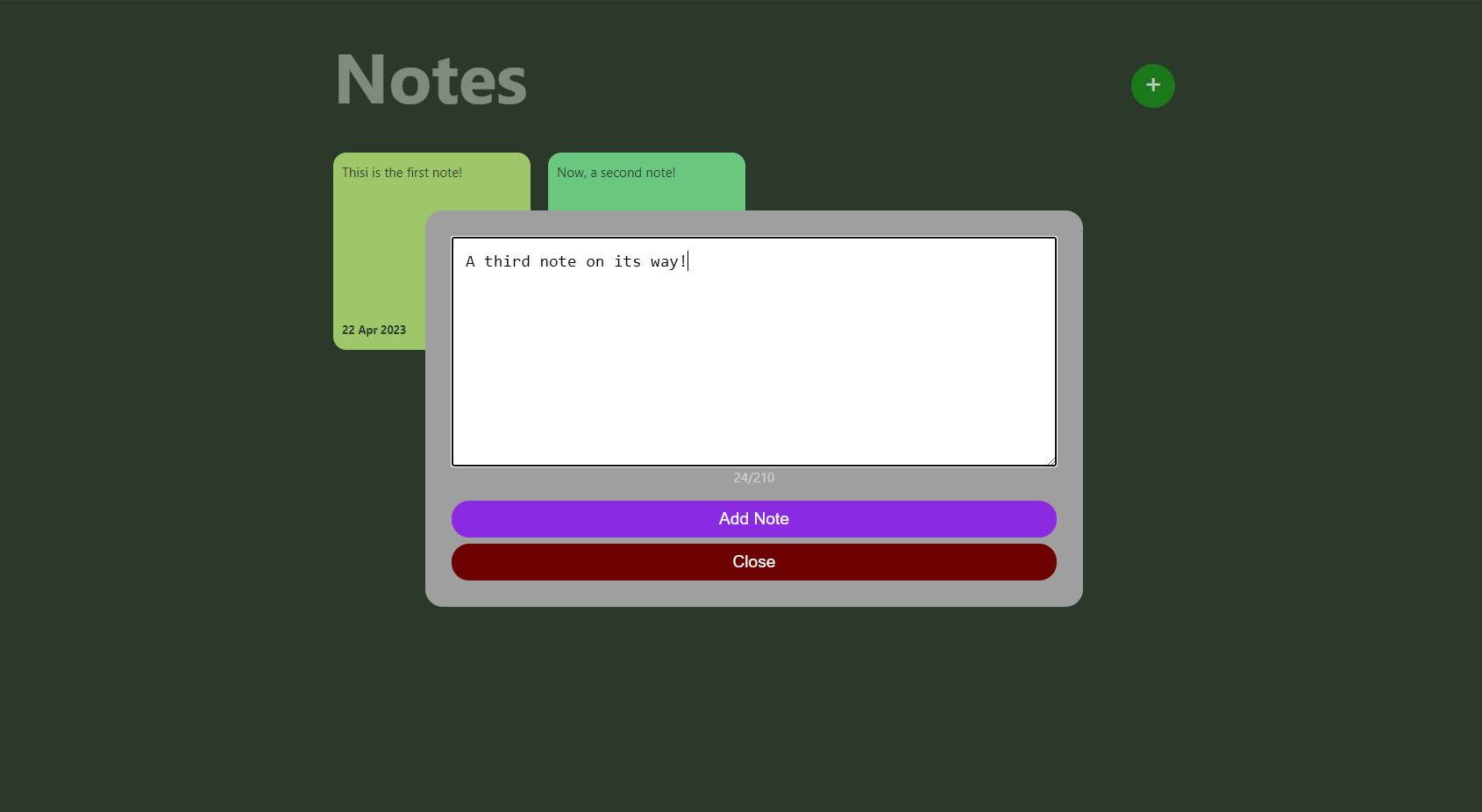
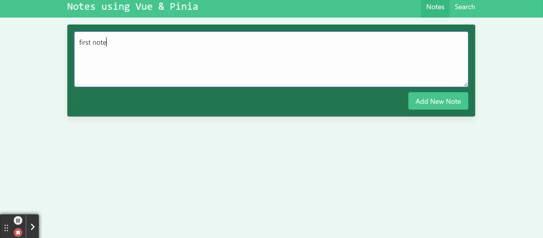
Screenshot
What it does
This is a simple Vue.js app from the course of Laith Academy’s YouTube channel. I followed the tutorial, but also implemented some changes, and added some functionalities and validation. It allows users to create and manage notes. Users can add new notes with a specified length of 10-210 characters, and notes are randomly assigned a background color. The app also displays the date each note was created and provides a delete function for users to remove unwanted notes.
What I used
- HTML, CSS;
- CSS Flexbox;
- JavaScript;
- Vue.js;
- Vite dev tool;
What I learned
With this project I could learn and practice several core Vue.js concepts, including how to create apps with Vue’s new Composition API. Also how to use reactive state with the “ref” function, how to use “v-if” directive to show the modal depending on a state, “v-model” to bind data to user input fields, and “v-for” to iterate over arrays of data and render it on the app.
As the tutorial I was following didn’t cover the functionality for deleting notes, I added the delete button and figured out a way to make it work. I also added validation for too long notes.
Since it doesn’t use a database, the notes are saved only on the client-side and thus are not saved persistently.
It was an awesome project to do, and I’m excited about more complex projects.
How to see the app
To check out the project, install it in your computer by following the steps:
- Clone the repository:
git clone https://github.com/misalima/notes-app.git. - In your command line interface, navigate to the project directory.
- Install dependencies:
npm install. - Start the development server:
npm run dev. - It will spin up a local server and show the address. Open your browser and go to the indicated port to view the app.