vue-pgn
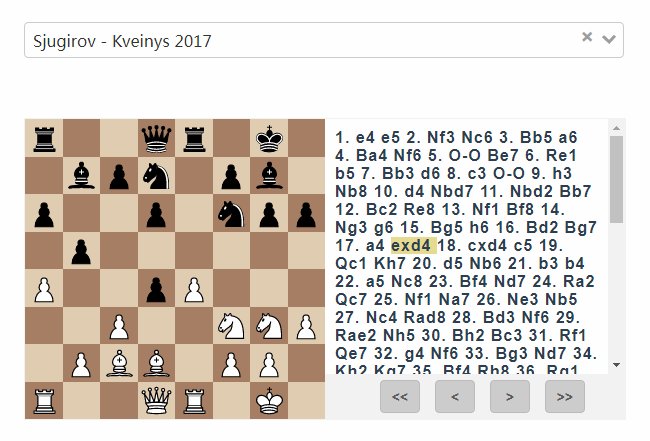
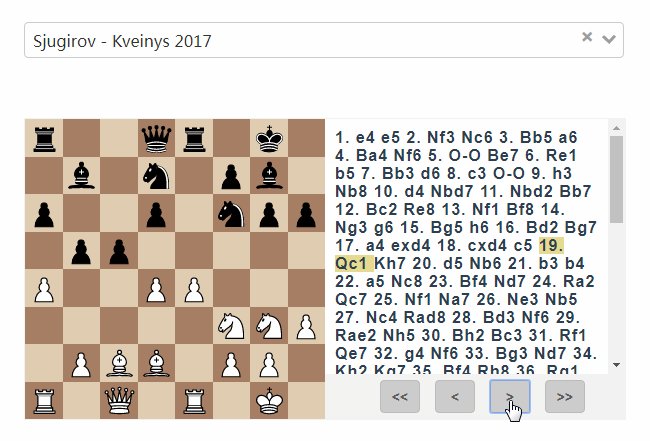
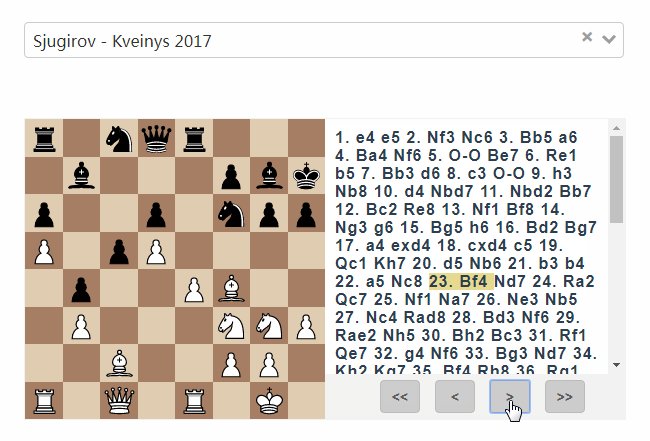
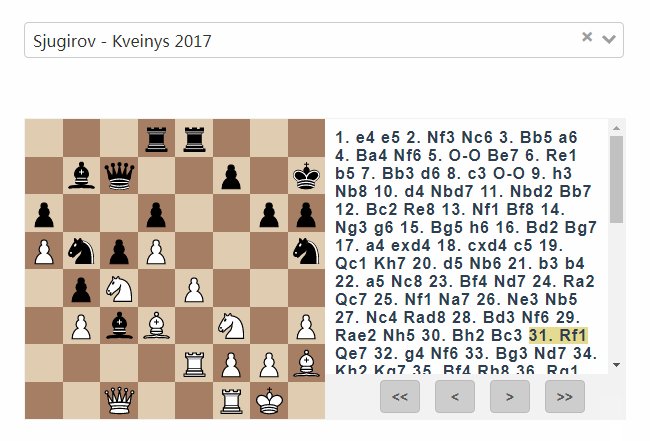
A Vue.js component for browsing chess games in pgn format. Uses chess.js under the hood.
Installation
npm install --save vue-pgn
Import
import {vuepgn} from 'vue-pgn'
import 'vue-pgn/dist/vue-pgn.css'
export default {
components: {vuepgn},
data() {
return {
pgn: '1. g4 e5 2. f4 Qh4',
height: 300,
};
},
};
</script>
<template>
<div>
<vuepgn v-bind="{pgn,height}"/>
</div>
</template>
Browser
<div id="app">
<vuepgn v-bind="{pgn,height}"></vuepgn>
</div>
<link rel="stylesheet" href="vue-pgn/dist/vue-pgn.css"/>
<script src="vue.js"></script>
<script src="vue-pgn/dist/vue-pgn.browser.js"></script>
<script>
new Vue({
el: '#app',
components: {
VuePgn
},
data() {
return {
pgn: '1. g4 e5 2. f4 Qh4',
height: 300,
};
}
});
</script>