Compare & View Rust Stats

Project Description
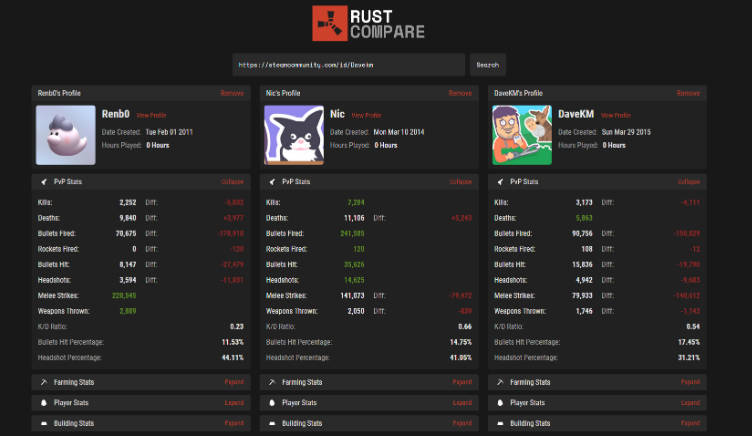
This is a small project that leverages the Steam API to compare users Rust statistics. Whether you’re a solo player or part of a group, you can use this app to keep track of your stats and compare them with other players.
Try it here!
I have used Vue.js and Pinia to create this project. The bulk of the code to retrieve, compare and store stats can be seen within StatStore.ts. In addition, StatViewer.vue is the main component for rendering statistics to the page.
How to Use
Use the search bar and insert a URL in one of the following formats:
- Vanity URL: https://steamcommunity.com/id/notnic4/
- Profile URL: https://steamcommunity.com/profiles/76561198129259594
- 64 ID: 76561198129259594
After submitting the profile, data about that profile will be shown, to compare stats against other users add more URLs.
Install Guide
- Clone this repository on your machine using the following command:
git clone https://github.com/not-nic/ruststatscompare.git
cd ruststatscompare
- Navigate to the project and install the required dependencies using:
npm install
- To access user statistics from steam you will require an API key from here.
After creating an API key, create a file called
.env.development.local, within this file useVITE_API_KEY=with your own API key.
# .env.development.local
VITE_STEAM_API_KEY=YOUR_KEY_HERE
- Start a development server by using:
npm run dev
- Access the app by visiting http://localhost:5173/
Deployment
Building the Application
if you want to build this application for deployment follow these steps:
- Create a
.env.productionfile for your API key:
# .env.production
VITE_STEAM_API_KEY=YOUR_KEY_HERE
- Run
npm previewto check everything works.
npm run preview
- Build the application:
npm run build
- Copy the files from the created
distor follow this guide.
Apache2
if you decide to build and deploy the project using apache2, ensure you have created a .htaccess file
RewriteEngine On
RewriteRule ^api/(.*) http://api.steampowered.com/$1 [P]
Contributing
If you’d like to contribute your own features, follow the steps below:
- Fork it.
- Create your feature branch:
git checkout -b my-new-feature - Add your changes:
git add . - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request.