vue-tribute
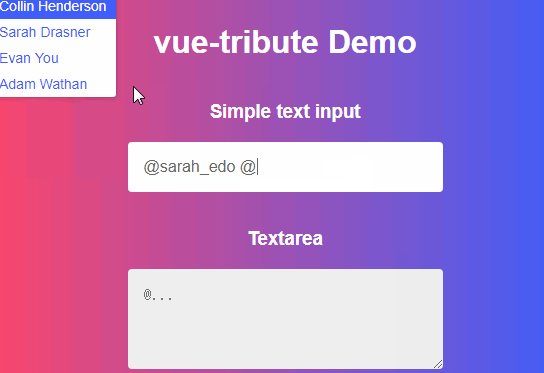
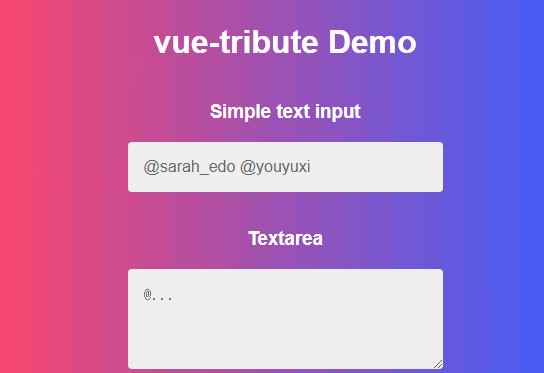
A Vue.js wrapper for Zurb's Tribute library for native @mentions.
Install
$ yarn add vue-tribute
or
$ npm install vue-tribute --save
or include the UMD build, hosted by unpkg in a <script> tag.
<script src="//unpkg.com/vue-tribute" />
Usage
Import and register the component.
import VueTribute from 'vue-tribute'
export default {
...
components: {
VueTribute
}
}
In your template, wrap an input, textarea or contenteditable element in the vue-tribute component, and pass your Tribute options in.
<div>
<vue-tribute :options="tributeOptions">
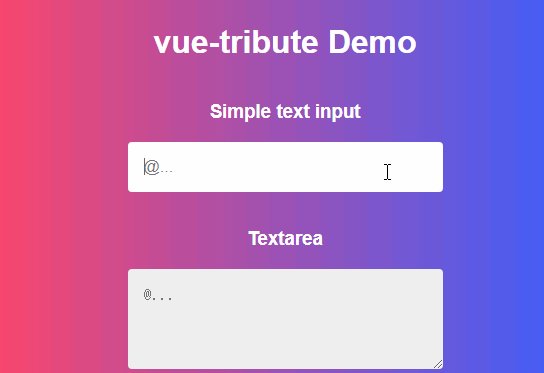
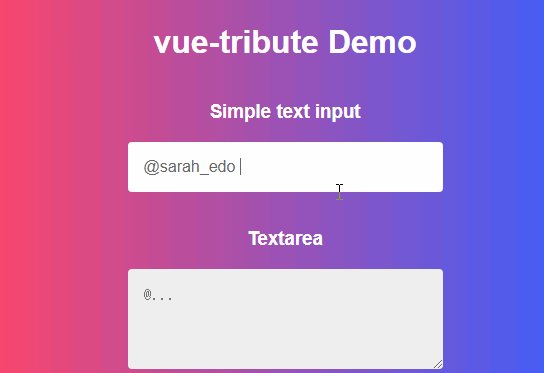
<input type="text" placeholder="@..." />
</vue-tribute>
</div>
See the available Tribute options here.
Events
Tribute broadcasts two events — a tribute-replaced event, and a tribute-no-match event (see docs here). Listeners for these events can be attached directly to the child element of the <vue-tribute> component. Eg:
<vue-tribute :options="options">
<input type="text" placeholder="@..." @tribute-no-match="noMatchFound" />
</vue-tribute>
Development
# To run the example
$ npm run example
# To run the tests
$ npm test
# To publish the dist file
$ npm run build