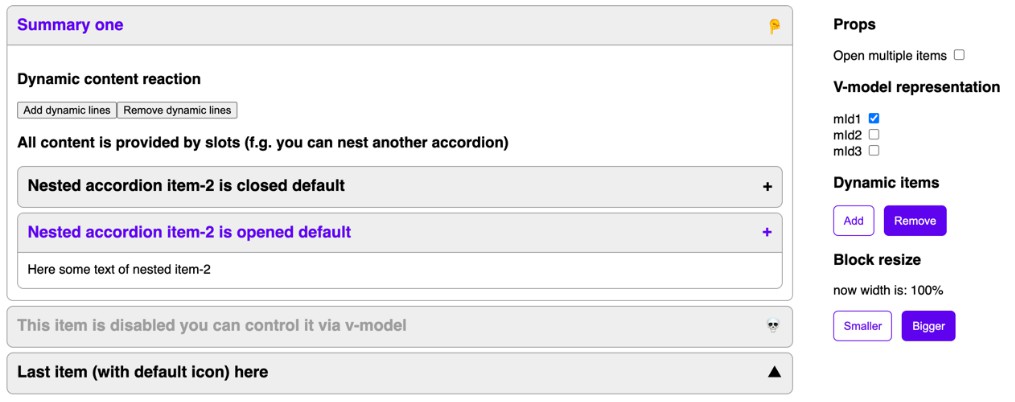
Accessible Vuejs accordion
- An expandable and accessible accordion with a custom title and content.
- Keyboard can be used to navigate the items.
- accordion-list and accordion-item are a Vuejs component.
- Serves a static page generated with Nuxtjs.
Keyboard support
| Key | Function |
|---|---|
| Space or Enter | When focus is on the accordion header of a collapsed section, expands the section. |
| Tab | - Moves focus to the next focusable element. - All focusable elements in the accordion are included in the Tab sequence. |
| Shift + Tab | - Moves focus to the previous focusable element. - All focusable elements in the accordion are included in the Tab sequence. |
| Down arrow | - When focus is on an accordion header, moves focus to the next accordion header. - When focus is on last accordion header, moves focus to first accordion header. |
| Up arrow | - When focus is on an accordion header, moves focus to the previous accordion header. - When focus is on first accordion header, moves focus to last accordion header. |
| Home | When focus is on an accordion header, moves focus to the first accordion header. |
| End | When focus is on an accordion header, moves focus to the last accordion header. |
Accessibility
Component has been tested on: