vue-pswipe
a Vue plugin for photoswipe without set image size.
install
npm install vue-pswipe
usage
// main.js
import Photoswipe from 'vue-pswipe'
import Vue from 'vue'
Vue.use(Photoswipe, options)
you can use default slot, it will render img with src
<!-- someComponent.vue -->
<Photoswipe>
<PhotoswipeItem :src="imageSrc" />
</Photoswipe>
or you can use background-image instead of img, and image-item class is necessary for background-image, because its use for identified as thumbnail image element
<!-- someComponent.vue -->
<Photoswipe>
<PhotoswipeItem :src="imageSrc">
<div
class="image-item"
:style="getBgImgStyle(src)"
>
</PhotoswipeItem>
</Photoswipe>
props
Photoswipe
| property | type | explain |
|---|---|---|
| options | Object | original photoswipe options |
PhotoswipeItem
| property | type | explain |
|---|---|---|
| src | String | image src |
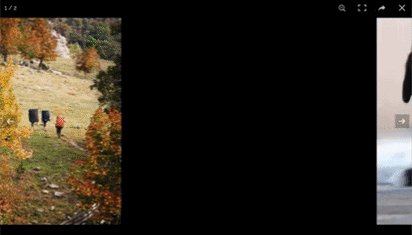
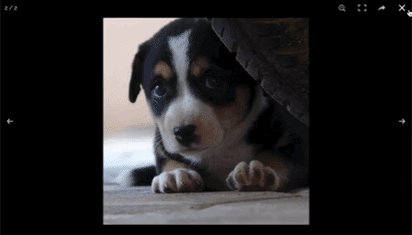
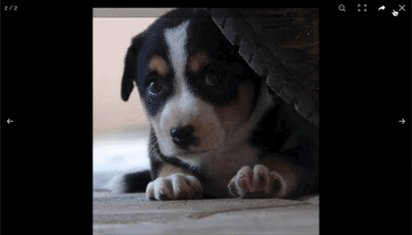
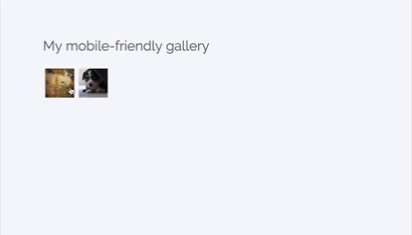
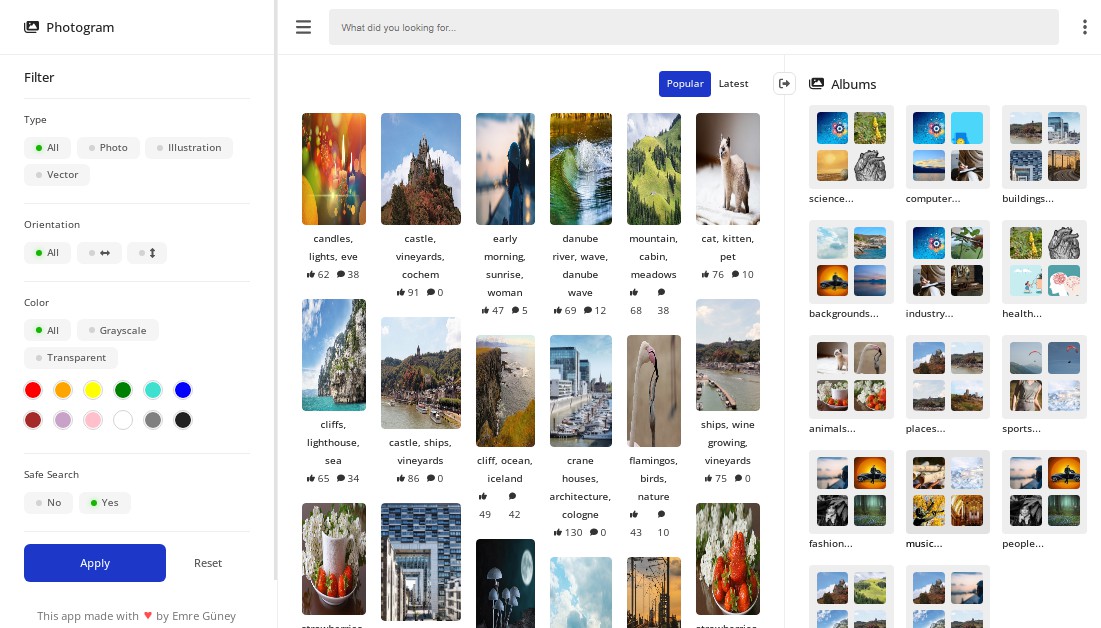
example
npm run dev