Vue Stripe Checkout
A vue plugin for Stripe checkout.
Install
yarn add vue-stripe-checkout
npm install vue-stripe-checkout
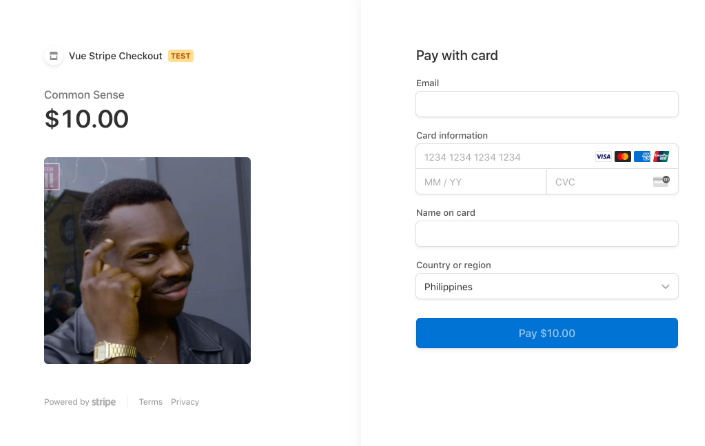
Vue Stripe Checkout
Stripe's new Checkout.
Props
<template>
<stripe-checkout
ref="checkoutRef"
:pk="publishableKey"
:items="items"
:successUrl="successUrl"
:cancelUrl="cancelUrl"
>
<template slot="checkout-button">
<button @click="checkout">Shutup and take my money!</button>
</template>
</stripe-checkout>
</template>
<script>
import { StripeCheckout } from 'vue-stripe-checkout';
export default {
components: {
StripeCheckout
},
data: () => ({
loading: false,
publishableKey: process.env.PUBLISHABLE_KEY,
items: [
{
sku: 'sku_FdQKocNoVzznpJ',
quantity: 1
}
],
successUrl: 'your-success-url',
cancelUrl: 'your-cancel-url',
}),
methods: {
checkout () {
this.$refs.checkoutRef.redirectToCheckout();
}
}
}
</script>
Vue Stripe Elements
Create custom Stripe form using Stripe Elements.
Docs for additional Stripe Charge Object options like amount, description, currenct, etc.
<template>
<div>
<stripe-elements
ref="elementsRef"
:pk="publishableKey"
:amount="amount"
@token="tokenCreated"
@loading="loading = $event"
>
</stripe-elements>
<button @click="submit">Pay ${{amount / 100}}</button>
</div>
</template>
<script>
export default {
data: () => ({
loading: false,
amount: 1000,
publishableKey: process.env.PUBLISHABLE_KEY,
token: null,
charge: null
}),
methods: {
submit () {
this.$refs.elementsRef.submit();
},
tokenCreated (token) {
this.token = token;
// for additional charge objects go to https://stripe.com/docs/api/charges/object
this.charge = {
source: token.card,
amount: this.amount,
description: this.description
}
this.sendTokenToServer(this.charge);
},
sendTokenToServer (charge) {
// Send to server
}
}
}
</script>