Basketball_Recoder
This is a web side project for a basketball recorder. The website is deployed on GitHub pages.
Recommand to use iPad for better user experience.
Tutorial
- Web_practice repository records all my practices of web related topic,
including
vue2,vue3,HTML,JavaScript,CSS,Bootstrap5andGit. - I use
vueas main structure of Basketball Recorder. - Here is the Notion Note about how to deploy a vue project on GitHub repository with GitHub pages.
User Guide of Basketball Recorder
Overview
- Fill up game information.
- Select the players.
- Select player and corresponding record, then click Confirm.
Home page
- Fill up the information about the game you are going to record.
- Click Create to enter recording page.
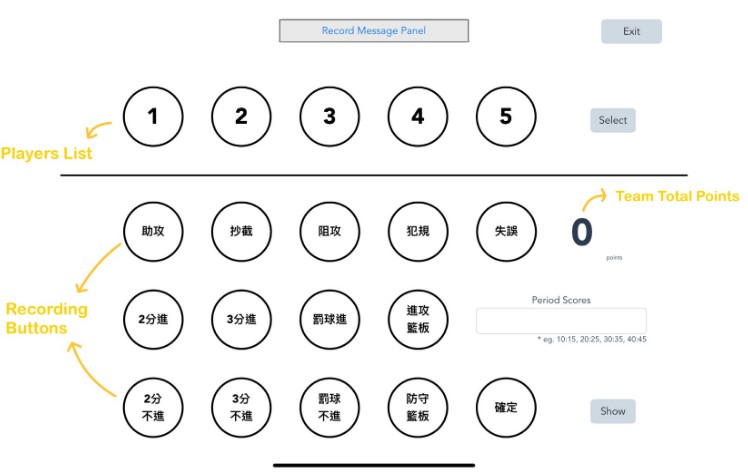
Recording page
- Message Panel: Message panel will show up the newest record message. You can see the recording history message by clicking message pannel. You can select the records in history and click delete button to delete records that are recorded wrong.
- Exit Button: Exit the recording page when the game finished.
- Players list: Choose which player you are going to record. You can click the select button next to players list to switch players.
- Recording buttons: Choose which record type you are going to record. Remember to click Confirm after selecting the player and the record type.
- Period Scores: The text area is used to record 2 team’s score of each period. The value will be shown in show button.
- Show Button: Show up the records for each player who has played in this game, as well as the game information.