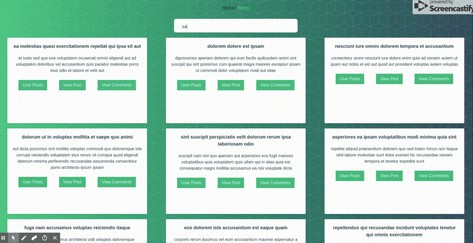
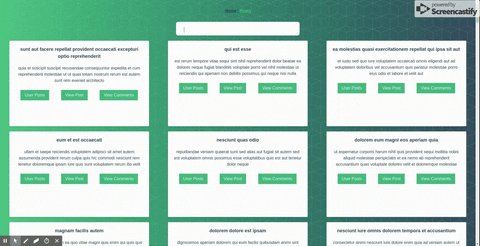
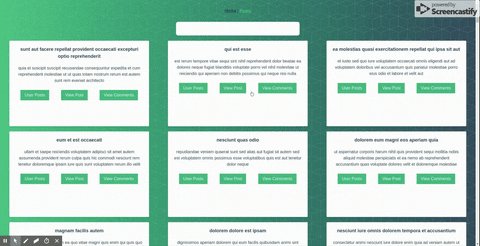
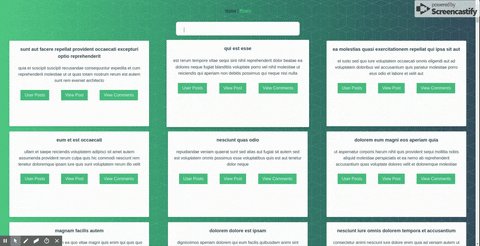
Work-Task Interactive Posts
Vue Interactive Posts is A vue site that displays posts and comments.

How to use this project locally?
Project setup
npm install
Runs the App
npm run serve
Main Goals
- [x] Data should be rendered using getters.
- [x] Use the CLI to create the app
- [x] Username is visible on each page of the site after logging in
- [x] Grid, and CSS framework - SASS
- [x] Website content should be stored in a database
- [x] Publish the project to GitHub
- [x] Made onChange Searchbar that displays data and renders it from getters.
Routes
- [x] Home Route: /
- [x] Posts Route: /posts
- [x] Posts by Id Route: /posts/:id
- [x] Comments by post: /post/:id/comments
- [x] Comments by postId : /comments?postId= ${variable}
- [x] Posts by User: /posts?userId= ${variable}
Tools/technologies used
- Vue
- Vuetify
- Vue Router/Getters/Components
- sass
- fetch
- vue-cli
- eslint
- prettier