json-tree-view-vue3
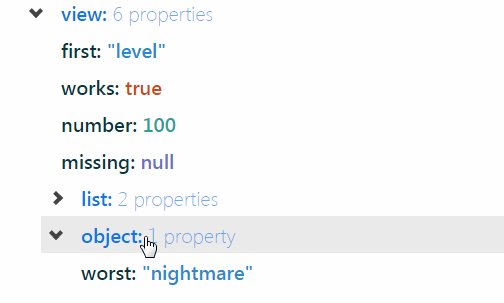
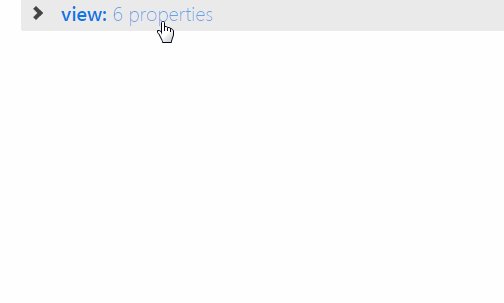
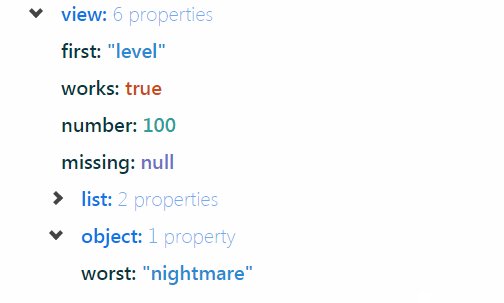
A Vue3 component that displays JSON in a collapsible tree. Inspired by vue-json-component and vue-json-tree-view to work with Vue3 and TypeScript.
Example
<template>
<JsonTreeView :data="state.json" :maxDepth="3" />
</template>
<script lang="ts">
import { defineComponent, reactive } from "vue";
import { JsonTreeView } from "json-tree-view-vue3";
export default defineComponent({
components: { JsonTreeView },
setup() {
const state = reactive({
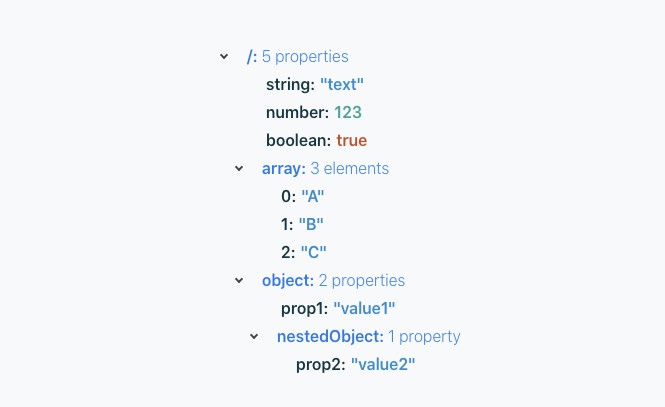
json: `{"string":"text","number":123,"boolean":true,"array":["A","B","C"],"object":{"prop1":"value1","nestedObject":{"prop2":"value2"}}}`
});
return {
state
};
}
});
</script>

Props
| Props | Required | Param Type | Default value | Description |
|---|---|---|---|---|
| data | false | String | JSON string to display the tree | |
| rootKey | false | String | "/" | Top root-level name |
| maxDepth | false | Number | 1 | The depth of the tree that will be open when rendered |
| colorScheme | false | String | "light" | "light" or "dark" can be used. |
Events
- selected(event:
{key: string, value: unknown, path: string}]