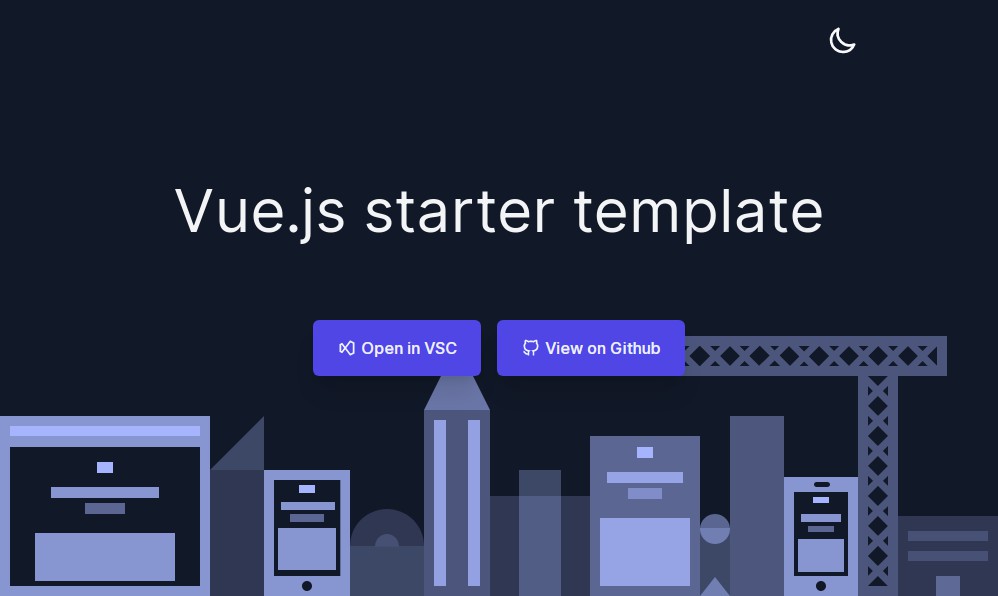
vue-3-stackter
A Vue3 starter project setup with these following components,
- Vite
- vue-meta-3.0.0-alpha.8
- Router
- Vuex
- Eslint
- Prettier
- Tailwind CSS
- File based routing with vite-plugin-pages. (Like Nuxt file system routing)
- Layout system with vite-plugin-vue-layouts. (Like Nuxt layouts)
- Components auto importing with vite-plugin-components
~/alias for/src. So we don’t have to write something like../../../SomeModuleto import modules.- and some custom setups.
Check out Typescript version here
Run this project:
yarn
yarn dev
Change site name
In App.vue change the following,
const siteName = 'Vite App' // add your site name here
Layouts
You can add layouts in your project if you want. You will find default.vue and 404.vue layout examples in this project. For more details, check out vite-plugin-vue-layouts. (Like Nuxt layouts system).
Pages
You can add pages to your project. You will find some example pages in the pages directory (index.vue, about/[name].vue, and [...all].vue). For more details, check out vite-plugin-pages. (Like Nuxt file system routing).
Meta info
You can add meta information in your pages. Here is an example,
<script setup>
import { useMeta } from 'vue-meta'
useMeta({
title: 'Homepage',
})
...
</script>
Recommended IDE Setup
VSCode + Vetur. Make sure to enable vetur.experimental.templateInterpolationService in settings!
If Using <script setup>
<script setup> is a feature that is currently in RFC stage. To get proper IDE support for the syntax, use Volar instead of Vetur (and disable Vetur).
Type Support For .vue Imports in TS
Since TypeScript cannot handle type information for .vue imports, they are shimmed to be a generic Vue component type by default. In most cases this is fine if you don’t really care about component prop types outside of templates. However, if you wish to get actual prop types in .vue imports (for example to get props validation when using manual h(...) calls), you can use the following:
If Using Volar
Run Volar: Switch TS Plugin on/off from VSCode command palette.
If Using Vetur
- Install and add
@vuedx/typescript-plugin-vueto the plugins section intsconfig.json - Delete
src/shims-vue.d.tsas it is no longer needed to provide module info to Typescript - Open
src/main.tsin VSCode - Open the VSCode command palette
- Search and run “Select TypeScript version” -> “Use workspace version”