Vite + Vue 3 + Typescript + Tailwind Starter
Simple, opinionated, fully typed, and production-ready project template for Vite.
This template is practical and batteries included but not overly complex or bloated. Also explicit configuration over magic; it should be easy to understand how everything works, strip out anything you don’t need, and fast to modify things to your needs.
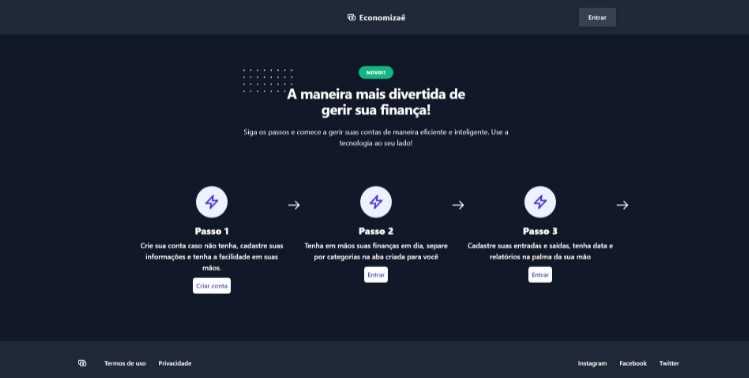
Includes plenty of examples and documentation of how to do things but minimal cruft to delete to get you going.
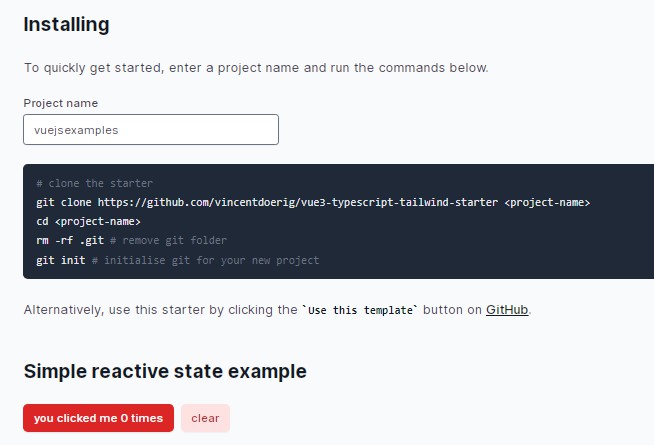
Please check out the homepage for full docs. A detailed changelog is available. This repository is also mirrored on GitLab.
Features
- Vue 3.2
- Fully typed Vuex 4 store
- Routing using vue-router 4
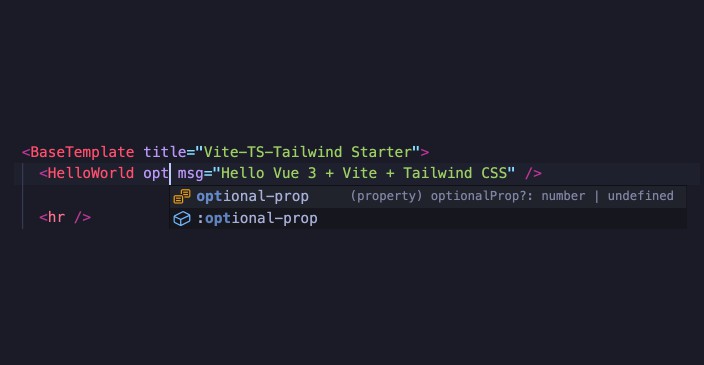
- TypeScript 4.5
- Tailwind CSS 3.0 w/ following plugins preinstalled:
@tailwindcss/aspect-ratio@tailwindcss/line-clamp@tailwindcss/typography@tailwindcss/formsfirefox-variant
- PostCSS 8 w/
postcss-nestingplugin - Eslint
- Prettier
- Alias
@to<project_root>/src - Manually configured global components in
main.ts - Predefined and fully typed global variables:
VITE_APP_VERSIONis read frompackage.jsonversion at build timeVITE_APP_BUILD_EPOCHis populated asnew Date().getTime()at build time
- Using newest
script setupsyntax w/ Ref sugar (see the official Script Setup documentation and Ref Sugar RFC discussion) - Cypress.io e2e tests (configured similarly to
vue-cli) - Cypress.io component tests
- GitHub workflows
- Dependabot
- Automated e2e tests
- Automated component tests
- GitLab CI
- Automated e2e tests
- Automated component tests
Elsewhere
- Read my continuously updating learnings from Vite / Vue / TypeScript and other Web development topics from my Today I Learned site
- Follow @uninen on Twitter
Contributing
Contributions are welcome! Please follow the code of conduct when interacting with others.