dnd-grid
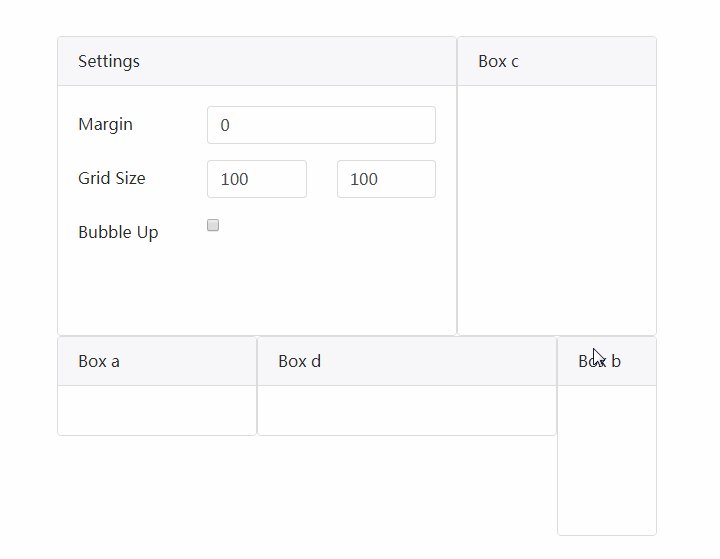
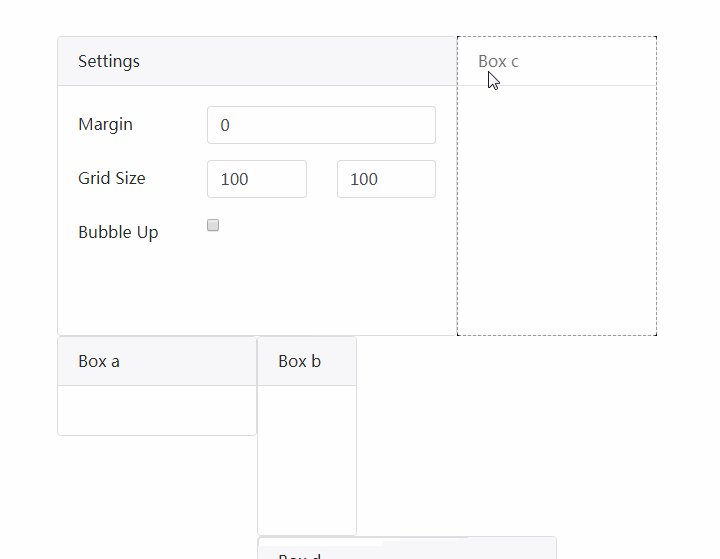
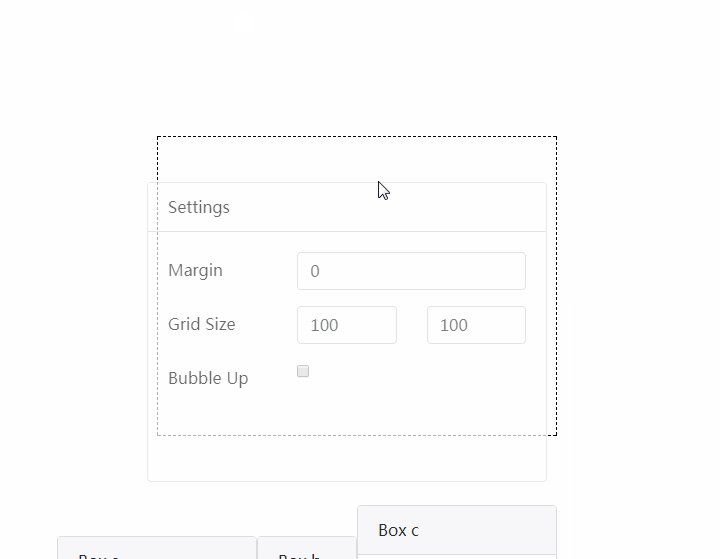
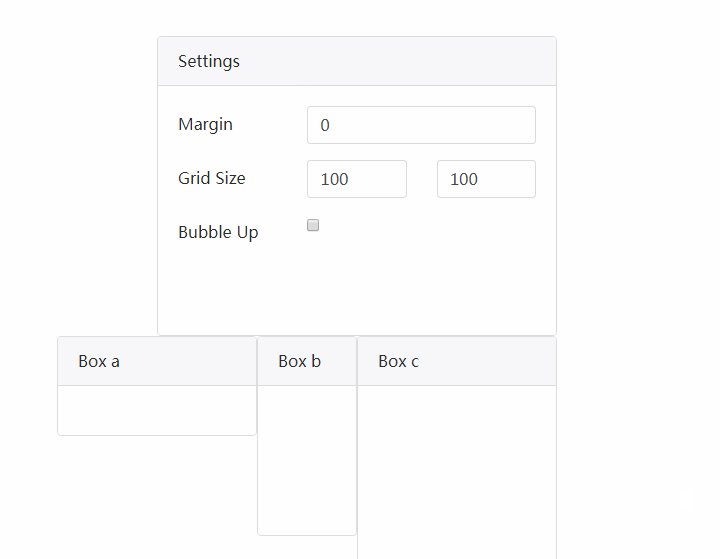
A vuejs grid with draggable and resizable boxes.
The demo requires Vue >= 2.3.0 because of the ":layout.sync" feature
The components require Vue >= 2.0.0
Example
<dnd-grid-container :layout.sync="layoutJson">
<dnd-grid-box :boxId="box1Id">
<h1>Box 1</h1>
</dnd-grid-box>
<dnd-grid-box :boxId="box2Id">
<h1>Box 2</h1>
</dnd-grid-box>
...
</dnd-grid-container>