Vue.js Computer-Based Test (CBT) App
The Vue.js CBT App is an interactive web application designed to help individuals prepare for Vue.js exams, job interviews, or to test their knowledge of Vue.js. This project is built using Vue.js, SCSS for styling, and leverages various Vue.js ecosystem tools for routing, state management, and more.

Features
- Vue.js Framework: Built with the Vue.js version 3 framework, making it an ideal tool for Vue.js enthusiasts and learners.
- Vue Router: Utilizes Vue Router for seamless navigation within the application.
- Pinia for State Management: Implements Pinia for efficient and scalable state management.
- Vue Composition API: Developed using Vue’s Composition API for code organization and reusability.
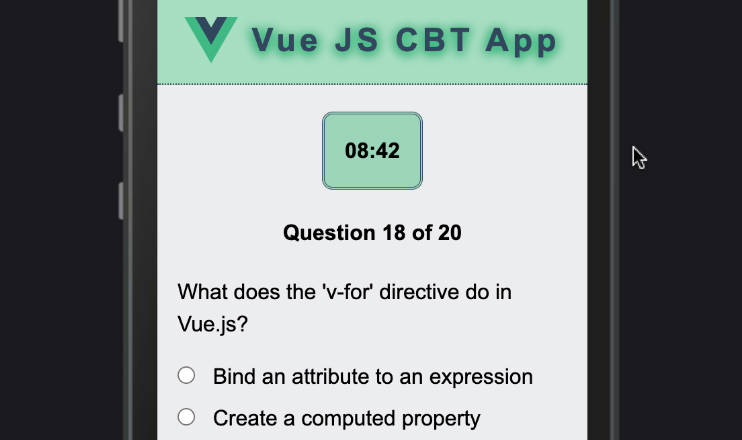
- Timer: Includes a built-in timer to help candidates manage time during the test.
- Random Question Shuffling: Questions are shuffled randomly for a diverse and challenging experience.
- Result Display: Displays detailed results, including the number of questions answered correctly, incorrectly, and left unanswered, along with the candidate’s total score percentage.
- Review Section: Allows candidates to review and learn from their mistakes by revisiting incorrect answers.
- Wide Question Source: Questions are sourced from various reputable platforms, including W3Schools and other educational resources.
- Accessible Online: Access the Vue.js CBT App at vuecbt.casmir.dev.
Getting Started
To get started with the Vue.js CBT App, follow these steps:
-
Clone the repository:
git clone https://github.com/casmir293/vue-cbt-app.git cd vue-cbt-app -
Install dependencies:
npm install
-
Start the development server:
npm run serve
-
Open your browser and navigate to the local server that is suggested to access the app locally, eg http://localhost:8080
Usage
- Sign in to the Vue.js CBT App at vuecbt.casmir.dev.
- Begin the test, and the timer will start counting down.
- Answer each question by selecting the appropriate option.
- Click “Next” to proceed to the next question.
- At the end of the test, review your results and see your score.
- Use the review section to learn from any incorrect answers.
Contributing
Contributions are welcome! If you’d like to contribute to this project.
Note:
The Vue.js CBT App is a project created by casmir.dev. It is not affiliated with Vue.js or any exam certification authority. This app is intended for educational and self-assessment purposes only.
For support or inquiries, contact [email protected].