Avatar Genrator
Introduction
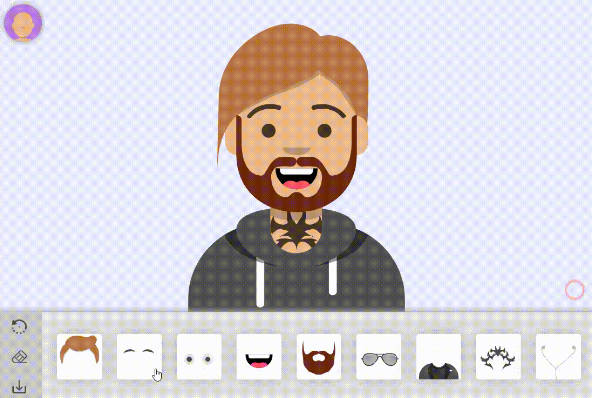
A web platform to create random avatar,
Preview:
![]()
Run
base on
[email protected], make sure thatnodehas been installed on your device
- clone repository
git clone https://github.com/wave-charts/avatar-gen.git
cd chart-gen
- run project
Run with Yarn
yarn
yarn serve
Run with npm
npm install
npm run serve
Custom
These resource in project can be found at Figma community: https://www.figma.com/community/file/829741575478342595/Avatar-Illustration-System
export const avatarConfig: Record<LayerType, LayerConfig[]> = {
// 头
Base: [
{
id: 1, // 素材文件夹下的文件名, eg: `src/views/resource/Base/1.vue`
colorLib: colorLib.skin, // 可用颜色的集合
weight: 5, // 权重,影响出现的概率
},
],
// 耳朵
Ear: [
{
id: 1, // eg: `src/views/resource/Ear/1.vue`
colorRefer: "Base", // 设置颜色跟随, eg: Ear 的颜色跟随 Base (即耳朵的颜色和头保持一致)
weight: 1,
},
{
id: 2, // eg: `src/views/resource/Ear/2.vue`
colorRefer: "Base",
weight: 1,
},
],
...
};