vue-metro-tile
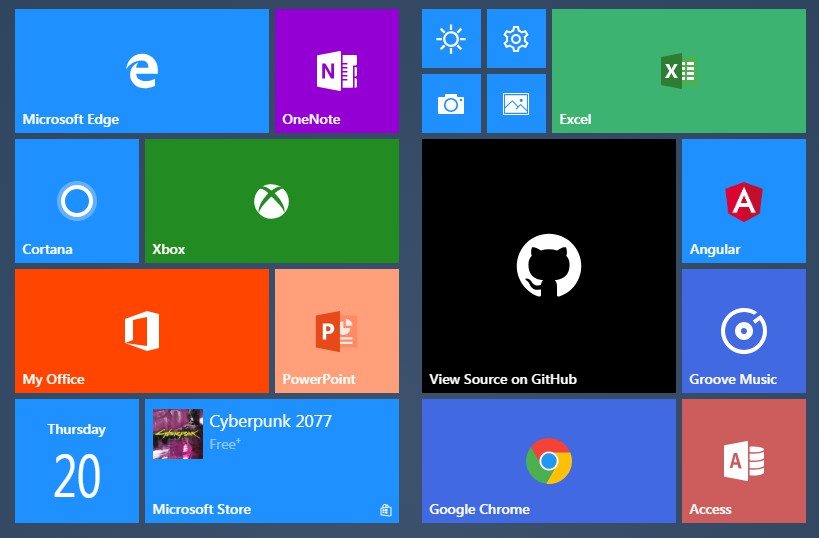
A windows 10 like metro tile component in vue.

Vue Metro Tile is a Vue component for building Windows 10 like metro layout in modern browser. The component currently got the following features:
- Customized tile content
- 3D tile rotation
- Glare effect when hovering or clicking
- Tilt effect when mouse holds down
Install
npm install vue-metro-tile --save
or
yarn add vue-metro-tile
Import
support both cjs and umd
import MetroTile from 'vue-metro-tile';
or
<script src="/path/to/vue-metro-tile.umd.min.js"></script>
Usage
A blue metro tile with simple texts on 4 faces
<metro-tile
@click="handleClick($event)"
faceStyle="{'background-color': 'blue'}"
>
<div slot="front">
front
</div>
<div slot="back">
back
</div>
<div slot="top">
top
</div>
<div slot="bottom">
bottom
</div>
</metro-tile>
Props
// style object for all 6 faces
// this prop has a lower priority than specific face style
faceStyle?: object;
// style object for front face
frontStyle?: object;
// style object for back face
backStyle?: object;
// style object for left face
leftStyle?: object;
// style object for right face
rightStyle?: object;
// style object for top face
topStyle?: object;
// style object for bottom face
bottomStyle?: object;
// the width of square prism in px
width?: number = 200;
// the height of square prism in px
height?: number = 200;
// current showing face
// changing this prop at run time will induce the rotating animation
frontFace?: 'front' | 'back' | 'top' | 'bottom' = 'front';
// the perspective of square prism container in px
perspective?: number = 750;
// the max tilt angle in degree along the X axis
maxTiltX?: number = 20;
// the max tilt angle in degree along the Y axis
maxTiltY?: number = 10;
// the initial glare size when clicking
clickGlareSize?: number = 90;
// the glare opacity when clicking
clickGlareOpacity?: number = 0.15;
// the glare opacity when hovering
hoverGlareOpacity?: number = 0.3;
Slots
frontbackleftrighttopbottom
Events
click
Browser compatibility
 Edge |
 Firefox |
 Chrome |
 Safari |
 Opera |
|---|---|---|---|---|
| latest | latest | latest | latest | latest |
Some older versions may be supported as well