vue-axe
Accessibility auditing for Vue.js applications.
Install package
NPM
npm install -D vue-axe
Yarn
yarn add -D vue-axe
Install plugin
import Vue from 'vue'
if (process.env.NODE_ENV !== 'production') {
const VueAxe = require('vue-axe')
Vue.use(VueAxe, {
config: {
// ...
rules: [
{ id: 'heading-order', enabled: true },
{ id: 'label-title-only', enabled: true },
// and more
]
}
})
Vue.config.productionTip = false
}
Optional: You can also pass settings through the second parameter at the time of installing the plugin, read about the object here:
https://github.com/dequelabs/axe-core/blob/master/doc/API.md#api-name-axeconfigure
Install in Nuxt.js
Create plugin file plugins/axe.js
import Vue from 'vue'
if (process.env.NODE_ENV !== 'production') {
const VueAxe = require('vue-axe')
Vue.use(VueAxe, {
config: {
// your configuration data
}
})
Vue.config.productionTip = false
}
In config file nuxt.config.js
...
plugins: [
{ src: '~/plugins/axe', ssr: false }
]
Using with HTML files
CDN
<!-- Required Javascript -->
<script src="https://unpkg.com/vue"></script>
<script src="https://unpkg.com/vue-axe"></script>
Vue.use(VueAxe, {
config: {
// your configuration data
}
})
Run the demo
git clone https://github.com/vue-a11y/vue-axe.git vue-axe-demo
cd demo
npm install
npm run dev
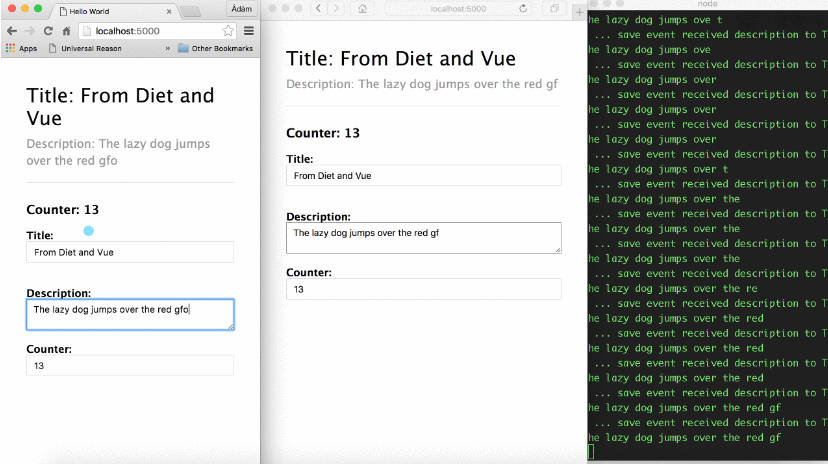
It is a simple webpack template already installed and configured to run and check the logs in the browser console.
After the commands just access the http://localhost:8080/
Run the tests
git clone https://github.com/vue-a11y/vue-axe.git vue-axe
npm install
npm run test
Or run Cypress on interactive mode
npm run test:open