Vue Spinners CSS Loaders
Amazing collection of pure CSS vue spinners components of css spinners for ajax or loading animation based on loading.io.

Browse components and explore their props with Bit.
Install specific vue spinner component with npm, yarn, unpkg or bit without having to install the whole project.
Install components and live demo
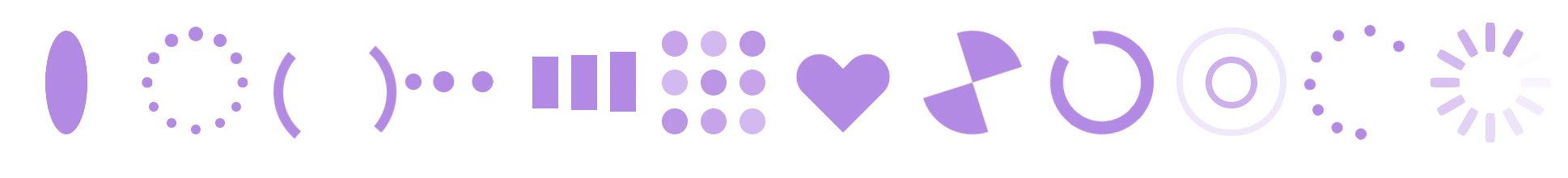
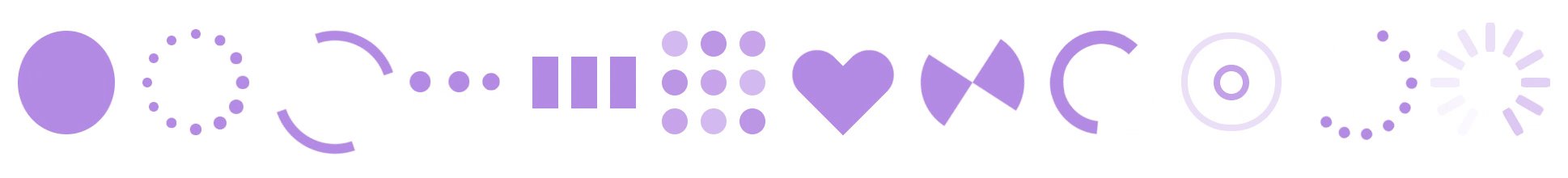
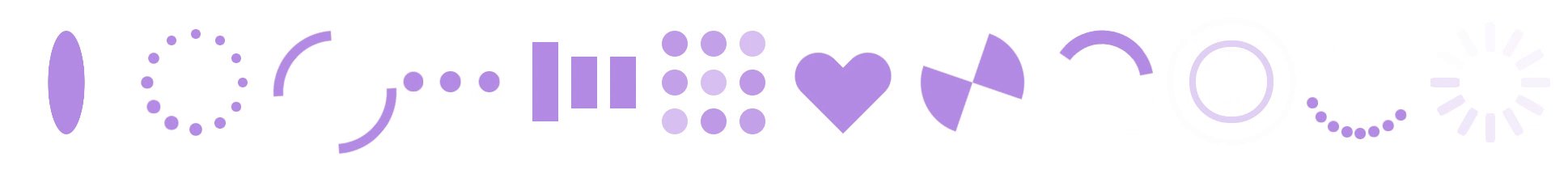
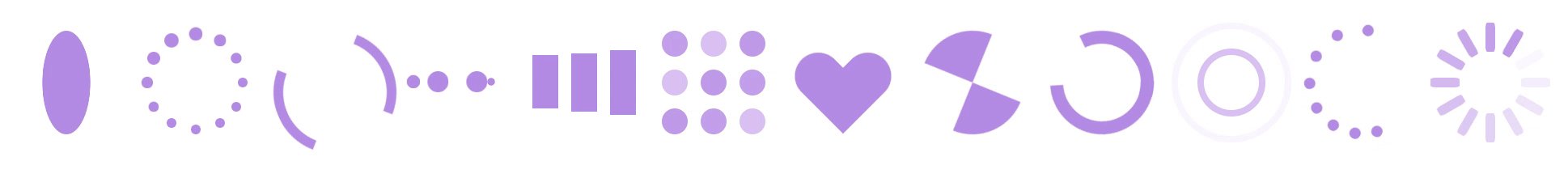
? List of Spinners - PropTypes and Default Props
Each component accepts a color prop, and loading prop.
The default color prop is #7f58af.
The default loading prop is true.
| Spinner | color: string | loading: boolean |
|---|---|---|
| Circle Spinner | #7f58af |
true |
| Default Spinner | #7f58af |
true |
| DualRing Spinner | #7f58af |
true |
| Ellipsis Spinner | #7f58af |
true |
| Facebook Spinner | #7f58af |
true |
| Grid Spinner | #7f58af |
true |
| Heart Spinner | #7f58af |
true |
| Hourglass Spinner | #7f58af |
true |
| Ring Spinner | #7f58af |
true |
| Ripple Spinner | #7f58af |
true |
| Roller Spinner | #7f58af |
true |
| Spinner Spinner | #7f58af |
true |
? Installation
Using npm to install vue-spinners-css:
$ npm i --save vue-spinners-css
Play and install vue spinners with Bit
Install specific vue spinner component with bit, npm or yarn without having to install the whole project.
Using bit to play with live demo, and try the spinners before install.
set npm regisetry config(one time action):
npm config set '@bit:registry' https://node.bit.dev
and use your favorite package manager:
npm i @bit/joshk.vue-spinners-css.facebook-loader
yarn add @bit/joshk.vue-spinners-css.facebook-loader
bit import joshk.vue-spinners-css/facebook-loader
? Usage Examples
you can use a random color from jotils
Vue Global Registration
import Vue from 'vue'
import * as VueSpinnersCss from "vue-spinners-css";
Vue.use(VueSpinnersCss)
// Each spinner can now be used in your templates anywhere in the app!
Vue Local Registration
<template>
<FacebookLoader :color="randomcolor" />
<FacebookLoader />
</template>
<script>
//using npm or yarn
import { FacebookLoader } from 'vue-spinners-css';
//using bit
import FacebookLoader from '@bit/joshk.vue-spinners-css.facebook-loader';
import { getRandomColor } from '@bit/joshk.jotils.get-random-color'
export default ({
data: () => ({
randomcolor: getRandomColor()
}),
components: {
FacebookLoader,
}
})
</script>
Unpkg Import
<!--Load libraries in your page's header-->
<script src="https://unpkg.com/vue"></script>
<script src="https://unpkg.com/vue-spinners-css"></script>
<!--Use a component somewhere in your app-->
<div id="app">
<facebook-loader color="blue" />
</div>
<script>
new Vue({ el: '#app', data: { } })
</script>