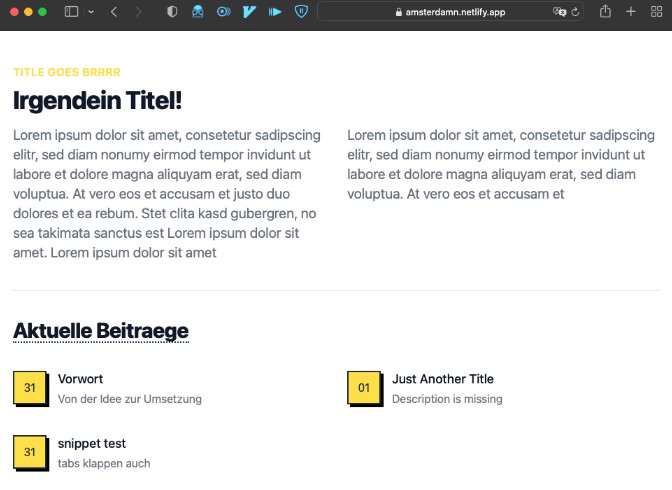
VUEJS AMSTERDAM DIARY
About the Project
 Simple blog to capture the experience of VueJS Amsterdam.
Simple blog to capture the experience of VueJS Amsterdam.
Built With
- Nuxt3
- Nuxt Content
- Tailwind CSS
- ESLint
- Prettier
- Pnpm
- Node.js v18
- husky
- Blood, sweat & tears
Getting Started
To get a local instance up and running follow these simple (or not, looking at you Node) steps.
Requirements & Installation
- Install Node.js v18 via n or Install Node.js v18 via nvm
- Install Pnpm
- Clone the repo
git clone [email protected]:justpeterpan/amsterdamn.git - Install dependencies with
pnpm -i --shamefully-hoist(Even tho Nuxt3 documentation recommends installing dependencies with the--shamefully-hoistoption it is highly discouraged by Pnpm itself) - Install husky with
pnpm run prepare - Finally start the dev server on http://localhost:3000
pnpm run dev
Contributing
- Clone Project
- Create Feature Branch (
git checkout -b feature/name-of-feature-or-post) - Commit changes
- New Feature:
git commit -m '✨ add new-feature-description' - New Post:
git commit -m '?️ add new-post-title' - Bugfix:
git commit -m '? fix bugfix-description' - Refactoring:
git commit -m '? refactor component-or-sth-else-description' - Documentation:
git commit -m '? update documentation-description‘
- New Feature:
- Push to branch (
git push origin feature/name-of-feature-or-post) - Create new pull request
Roadmap
- Update Readme
- Add
back to home-Button on Post-Pages - Add Image-Component
- Add Navbar
- Domain setup
- Add favicon
- Add title
- Netlify Function to block requests from outside of kt vpn or add password protection
- ?