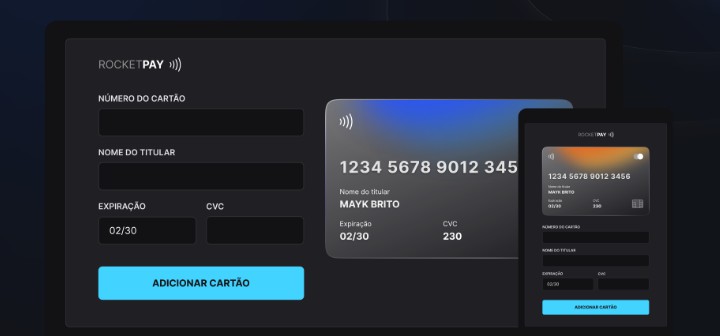
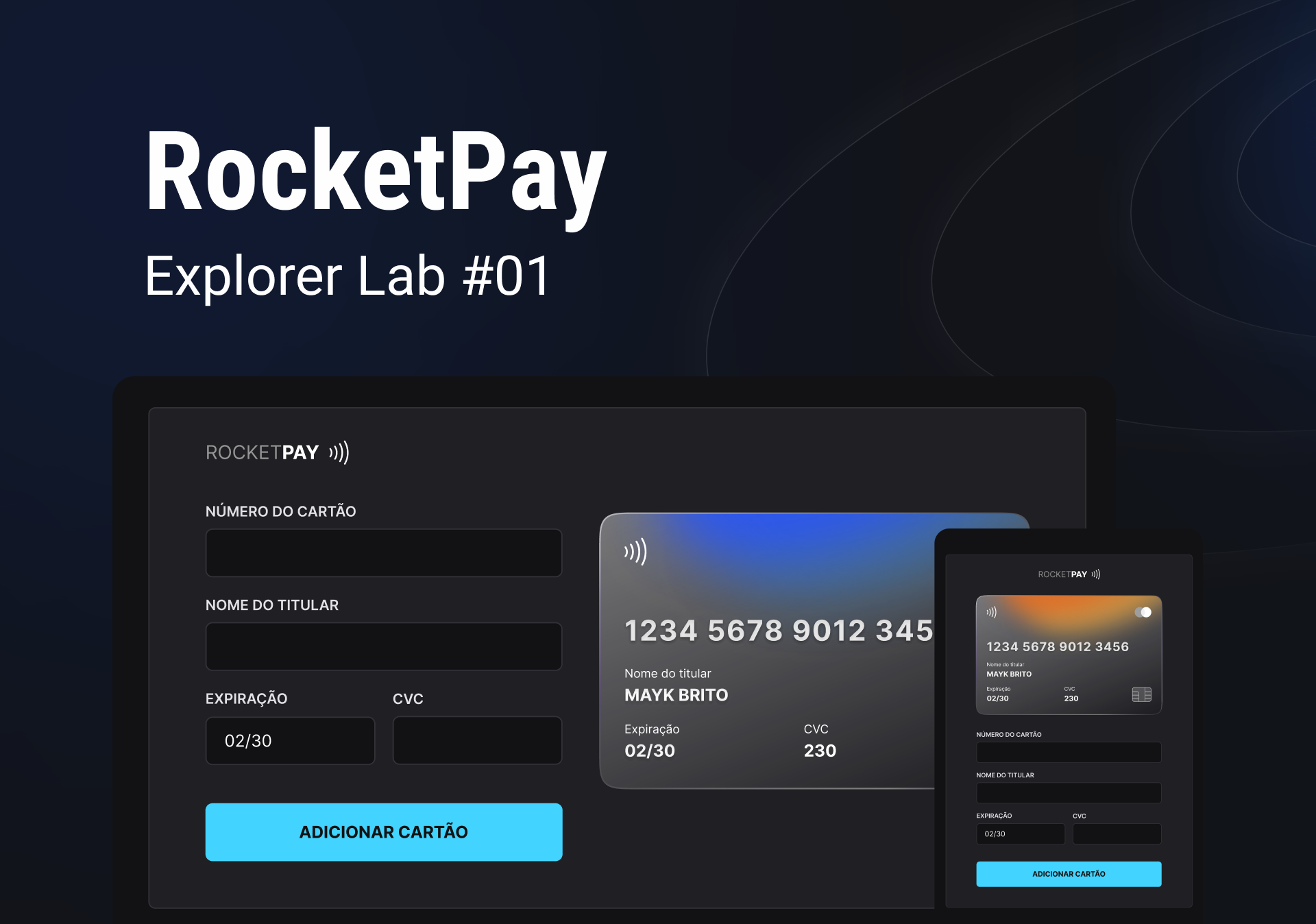
RocketPay
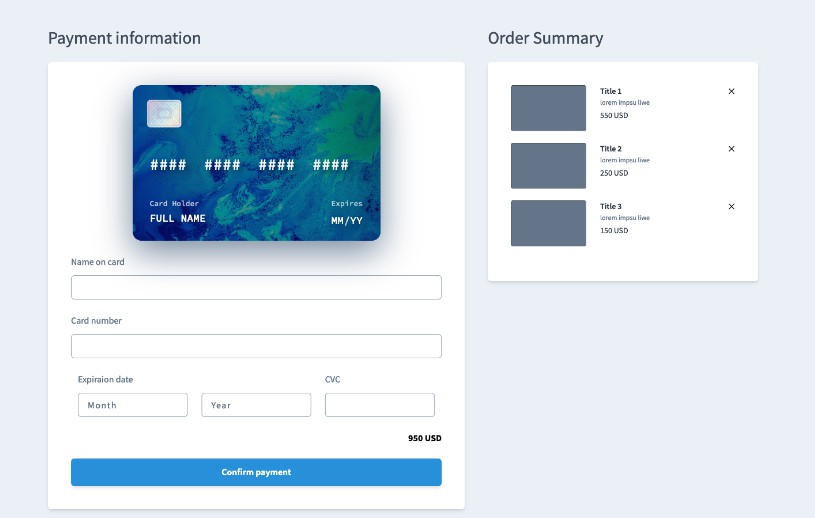
An app that simulates a card register form.
In this project:
-
Input masks.
-
State management.
-
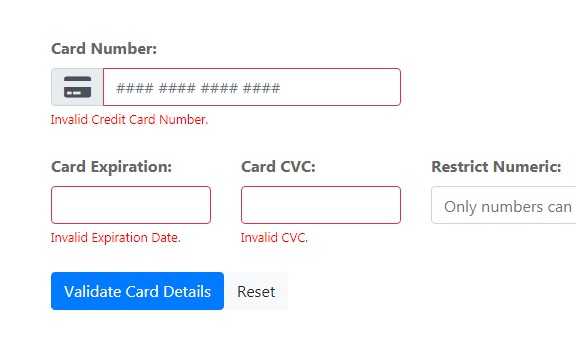
Regex Validation.
-
Dynamic Card Brands.
-
and more …
Techs used:
-
Vite.
-
Vue 3.
-
Typescript.
-
Tailwind CSS.
-
IMask Plugin: vue-imask.
To be implemented:
-
Code formatting: ESLint + Prettier.
-
More Card brands.
How to run locally:
Simply clone this repo, on a terminal navigate to the project’s folder and install dependencies with:
# using YARN
$ yarn
# using NPM
$ npm install
After project setup, run the dev script:
# using YARN
$ yarn dev
# using NPM
$ npm run dev
The project will be available to open on the browser via:
http://localhost:3000
Made with ? in the Rocketseat’s event: ExplorerLab01.