vue-avatar
This component display an avatar image and if none is provided fallback to the user initials. This component is highly inspired from react-user-avatar

Rules used to compute user initials:
- divide the username on space and hyphen
- use the first letter of each parts
- never use more than three letters as initials
- if the username is divided in more than three parts and has part starting with an uppercase, skip parts starting with a lowercase.
For example:
vue-avatar becomes VA
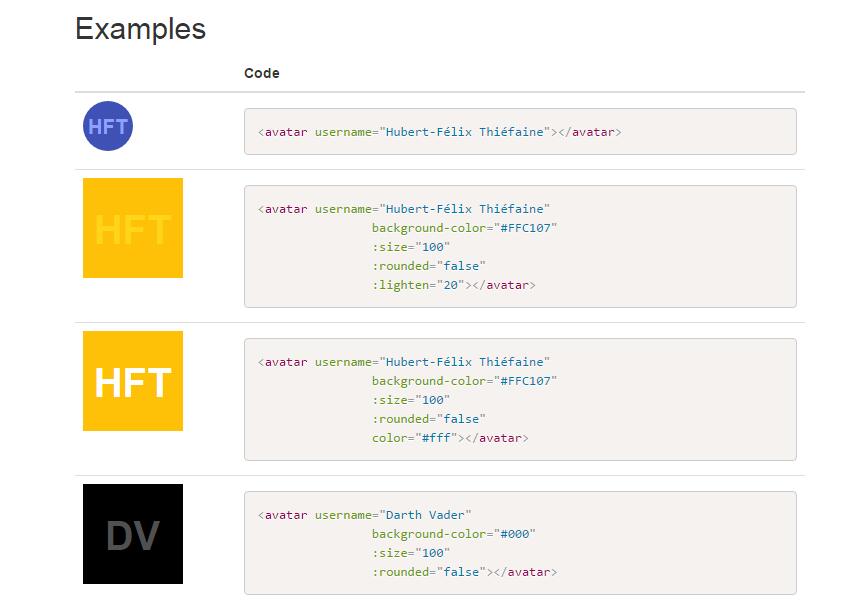
Hubert-Félix Thiéfaine becomes HFT
Darth Vader becomes DV