vue-picture-sharesheet
A Vue Picture Sharesheet Component heavily inspired by the Image Sharesheet in Apple's Newsroom.

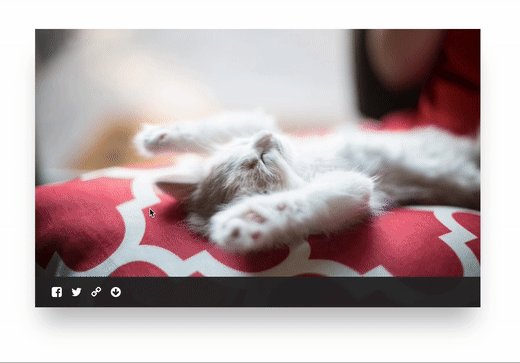
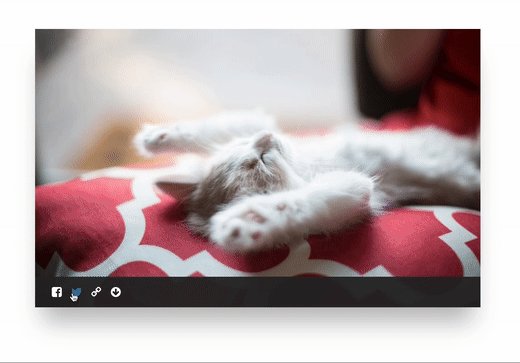
vue-picture-sharesheet provides an easy and beautiful sharesheet when hovering over images. Currently supported main features are:
- sharing to Twitter/Facebook
- copying the current URL to the Clipboard
- Downloading the Image
with cute cats heart_eyes_cat (The Download in the Demo will just download random cat images as the image changes with every request)
Getting Started
(Vue CLI Usage recommended)
Install
npm install vue-picture-sharesheet --save
Import locally
import PictureSharesheet from 'vue-picture-sharesheet';
export default {
name: 'HelloWorld',
components: {
PictureSharesheet
}
}
OR import globally (f.e. in the Main.js)
import PictureSharesheet from 'vue-picture-sharesheet'
Vue.component('picture-sharesheet',PictureSharesheet);
Properties
Native image attributes ?
src: String : URL, Specifies the URL of an imagealt: String : text, Specifies an alternate text for an imageheight: String : pixels/%, Specifies the height of an imagewidth: String : pixels/%, Specifies the width of an imageismap: boolean : ismap, Specifies an image as a server-side image-maplongdesc: String : URL, Specifies a URL to a detailed description of an imageusemap: String : #mapname, Specifies an image as a client-side image-mapcrossorigin: String: anonymous | use-credentials, Allow images from third-party sites that allow cross-origin access to be used with canvas
Component attributes ?
sheetcolor: String : Color, Specifies the Background-color of the Sharesheeticoncolor: String : Color, Specifies the Background-color of the Sharesheetposition: String : bottom | top | left| right, Position of the Sharesheetsize: String : pixels/%, height/width of the Sharesheetsharemessage: String : Will be shared in addition to the link. Per Default Website Title. In Facebook Share Dialog as Quote.fixed: Boolean : if set Sharesheet is visible all the time
Examples
Showing the Sharesheet all the time (not only while :hover) and set the background-color of the sharesheet to white and the icon color to black.
<picture-sharesheet src="https://source.unsplash.com/800x500/?cat" sheetcolor="#FFF" iconcolor="#000" fixed/>
Set the position of the sharesheet to top, the height of the Sharesheet to 100px and the message that will be shared via the Social Media Buttons to "YAY!"
<picture-sharesheet src="https://source.unsplash.com/600x550/?cat" position="top" size="100px" sharemessage="YAY!"/>
Commands
npm start- Starting a Server to run the demos/examplesnpm run-script demo- Building the demos/examples in /docs
Roadmap
- [ ] Multiple Image Source (srcset .. )
- [ ] Mobile optimized
- [ ] different overlay modes
- [ ] custom icons