Vue.js Starter
Do you need the superior UX of a progressive app? Vue Starter is an SPA template for server-rendered PWAs. It includes Vuex and Vue Router configured to work with server-side rendering (SSR) out of the box.
This project has put a lot of thought into ensuring your deployed project has amazing UX right from the beginning, like internationalization for multiple language support and a Lighthouse score of 90+ thanks to SSR and caching with service worker.
Additionally, document head tag management with vue-meta is used for SEO, while SSR ensures that your page will be indexed by search engines that support JavaScript content.

Features
Quick scaffolding
Create components, connected components, modules - and their tests - right from the CLI!
Instant feedback
Enjoy the best DX (Developer eXperience) and code your app at the speed of thought!
Your saved changes to the CSS and TypeScript are reflected instantaneously without refreshing the page.
Preserve application state even when you update something in the underlying code!
SEO (with vue-meta)
We support SEO (document head tags management) and server-side-rendering for search engines
that support indexing of JavaScript content. (eg. Google)
Progressive-Web-App
Offline-first support with service-workers and a lighthouse score as high as possible (for me - 90+).
Enterprise ready
Common style guide, TypeScript and the best test setup: Automatically guarantee code quality and non-breaking changes.
Animations (with anime.js)
A stable animations set up already included.
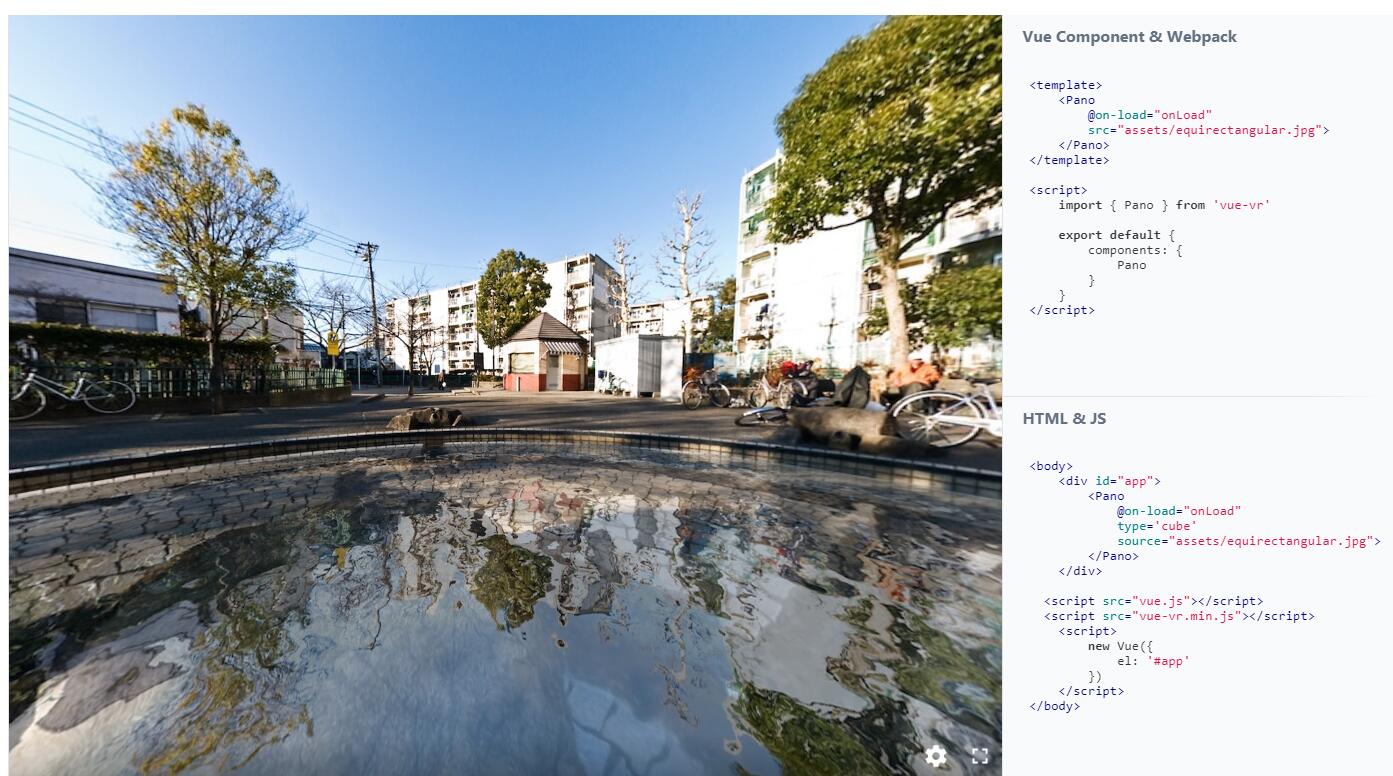
Components
A flexible component library that'll be extended over time.
Storybook
Storybook for Vue is a UI development environment for UI components. It allows interactive development, testing and sharing of UI components in various property states.
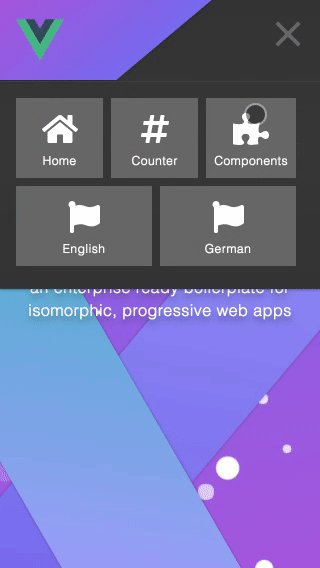
Industry-standard i18n internationalization support
Scalable apps need to support multiple languages, easily add and support multiple languages with vue-i18n.
Predictable state management
Centralized State Management with vuex.
Routing with data prefetching
Server-side-rendering of prefetched data and transferring state from server to client.
Configuration
Default configuration is stored in /src/app/config/default.json, which can get overridden by providing valid JSON in the environment variable CONFIG on application startup or by an environment specific file.
For instance, in order to set a custom API endpoint, run CONFIG='{"api":{"baseUrl": "http://custom.api.endpoint/"}}' npm run start. Check documentation of config module.
Getting started
- Install Node.js 8.7.x or higher. Use nvm to maintain multiple Node.js versions
- Install npm version 5.4.x or higher
- clone repository
git clone https://github.com/devCrossNet/vue-starter - Install dependencies:
npm install - Run
npm run dev. The server runs on port3000by default, setPORTenvironment variable to configure a different port