WolfiChef

WolfiChef is an open-source application that allows users to create secure base images using packages from the Wolfi OS. This application takes basic information such as registry URL, image name, and image tag from the user and builds Docker images with customizable additional options.

Features
- User-friendly interface for easy usage
- Building base images with packages from the Wolfi OS APK library
- Optional customization options during the image creation process
- Advanced security and package management
- Gitlab Registry Integration
- Static Presets to easily create images
- Check vulnerabilities of generated images with Trivy
Getting Started
These instructions will guide you to clone and set up the project on a local machine for development and testing purposes. To use a released version, follow the instructions under the “Usage” section.
Requirements
- Node.js and yarn (To manage project dependencies for the frontend)
- Golang (To run the backend server)
Frontend Installation
- Clone frontend repository to your local machine:
git clone https://github.com/trendyol/wolfichef-fe.git
- Navigate to the frontend directory:
cd wolfichef-fe
- Install the dependencies:
yarn
- Start the frontend application:
yarn run dev
The frontend application should now be running at http://localhost:5713.
Backend Installation
- Clone backend repository to your local machine:
git clone https://github.com/trendyol/wolfichef.git
- Navigate to the backend directory:
cd wolfichef
- Create a new
config.ymlfile by copying theconfig.sample.yml:
cp configs/config.sample.yml configs/config.yml
- Open the
config.ymlfile and fill in the necessary information, such as API keys, database credentials, and any other configurations required for your environment. - Build the Golang binary:
go build -gccgoflags "-s -w" -o wolfichef
- Start the backend server:
./wolfichef
The backend server should now be running at http://localhost:8000.
Usage
-
After starting both the frontend and backend applications, open http://localhost:5713 in your web browser.
-
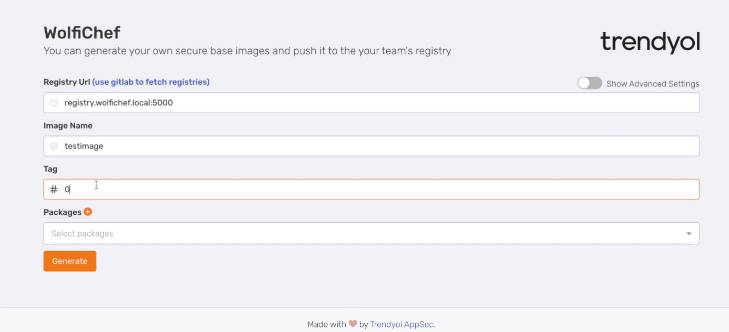
Enter the required information: Registry URL, Image Name, and Image Tag.
-
Customize optional settings such as the current working directory, entrypoint, and environments, if needed.
-
Select the desired package from the Wolfi OS APK library.
-
Click on the “Build Image” button to create the secure base image.
Contributing
We welcome contributions to improve the WolfiChef. To contribute, please follow these steps:
-
Fork the repository.
-
Create your feature branch.
-
Open a pull request with a detailed description of the changes.
License
This project is licensed under the MIT License.