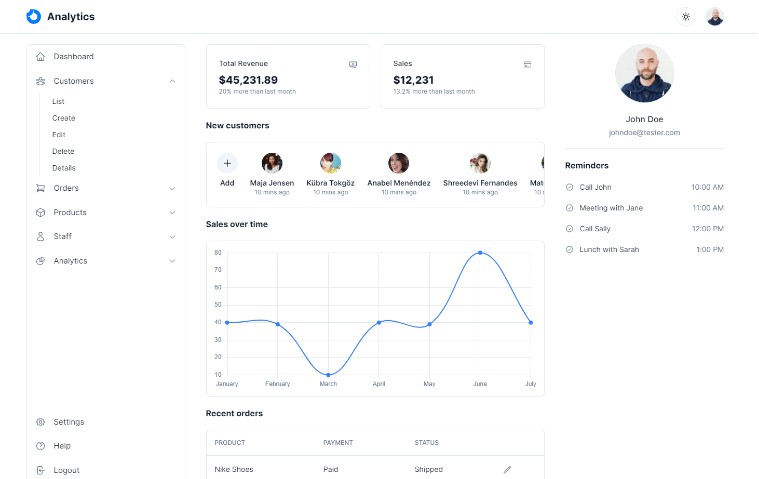
Analytics Dashboard
Created with Nuxt 3 + Tailwind CSS
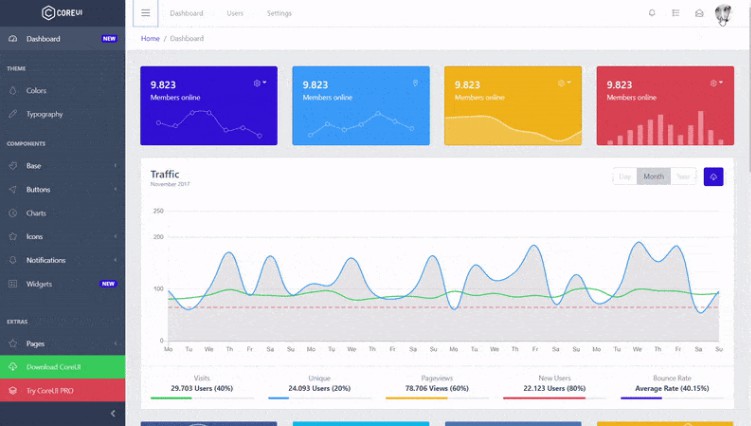
Demo
Find the demo here: analytics-ui.behonbaker.com
Tailwind config was copied from shadcn-ui

Modules Used
- @nuxtjs/tailwindcss
- nuxt-icon
- @vueuse/nuxt
- nuxt-headlessui
- @morev/vue-transitions/nuxt
- @davestewart/nuxt-scrollbar
Chart JS has no nuxt module but it was used as well.
Shadcn UI was used for the styles. I am not reinveting the wheel here.
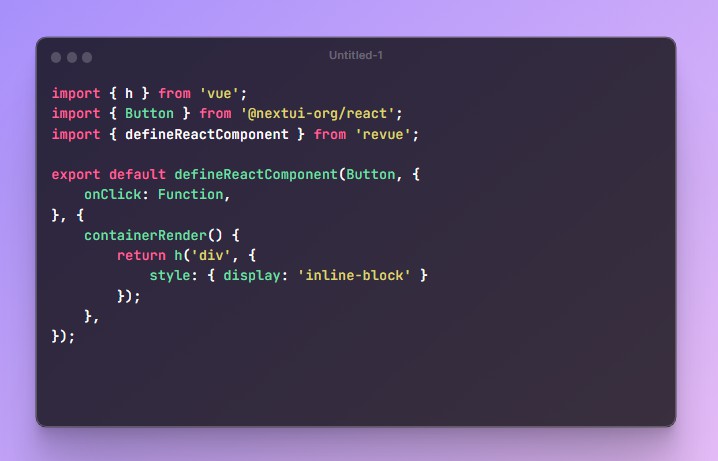
Components
Check the components folder for the components used in this project. Since I am not switching pages, I used the app.vue file to render everything.
Yes, light and dark mode is in place. Thanks to VueUse