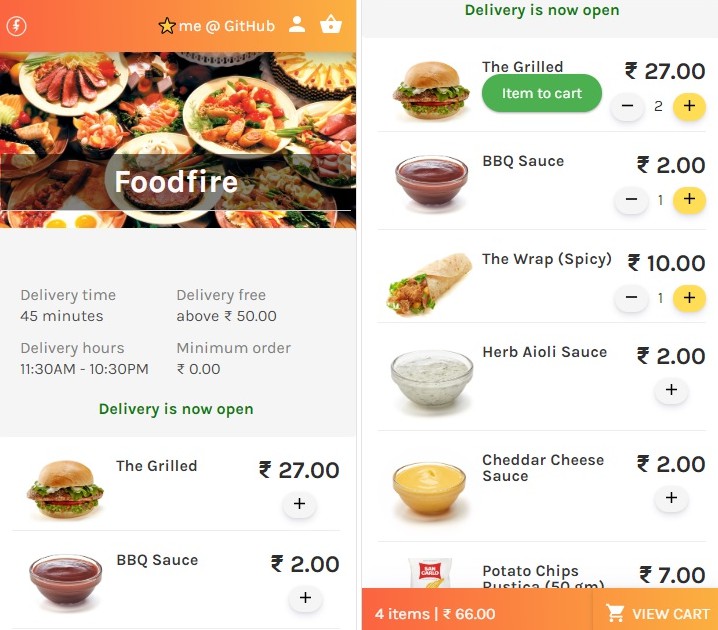
FoodFire – Nuxt2.x + Fireabase + Vue2.x
Backendless Progressive food delivery web app using Nuxt + Firebase
Quick start
Make sure you have Node version >= 10.x, YARN >= 2.x Yarn version >= 1.x Clone the repo
git clone https://github.com/itswadesh/foodfire.git
navigate inside the directory
cd foodfire
install the dependencies with yarn
yarn
serve with hot reload at localhost:3000
yarn dev
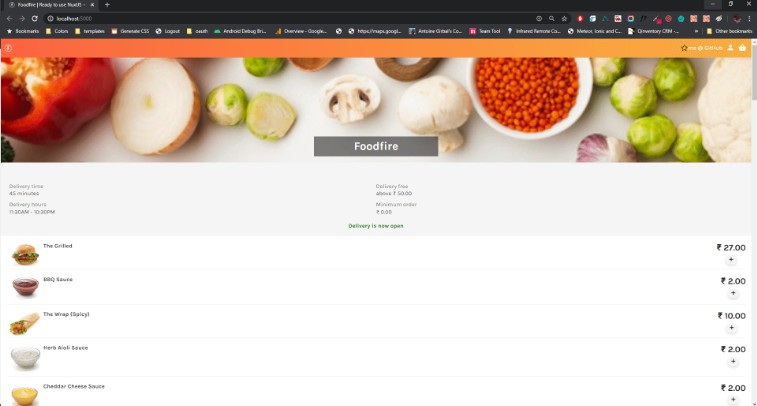
You must be live of http://localhost:3000
How to create a pull request
- Fork the repo
- Do modifications locally
- Create a pull request
- Merge into foodfire
Deployment
Click on the button to directly deploy to Netlify or Vercel. Zero configuration required.
Features
Coding & Deployment
- Using firebase
firestoredatabase with realtime update - Single page progressive ecommerce app using VueJs
- Offline enabled
- Progressive images with lazy loading
- All assets(js,css,images) are precached for a faster user experience
- Modular coding structure
- Auto deploy to Netlify production server
- Better and cleaner JavaScript code
- Simplified installation and configuration
- Reliable: Load fast and provide offline experience
- Fast: Respond quickly to user actions
- Engaging: Feel like a native app on mobile devices
- Integrated google analytics
Store Front
- Checkout using COD
- Customer Address
- Responsive store front
- Dynamic Page Titles
- Firebase authentication system (Login with google)