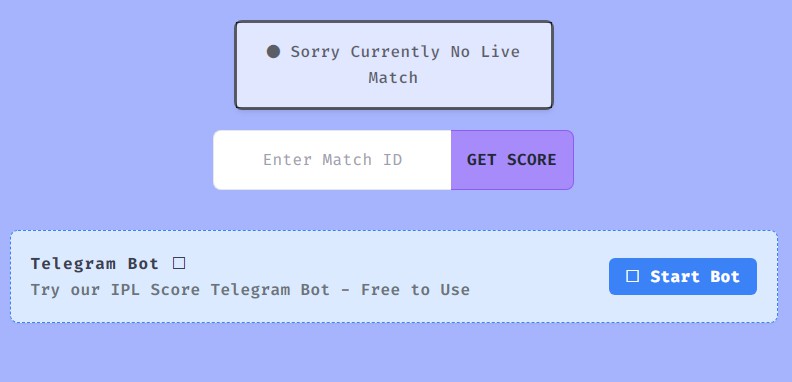
Live Cricket Score
Basic and Simple Live Cricket Score site Build using Vue.js
This is an Demo and Sample site – Just clone or download the repo & modify/edit according to your Needs.
# http://localhost:8080/?match=38607
http://localhost:8080/?match=<Match id No from cricbuzz>
Features ✨
- Realtime Score data
- Progressive Web App
- Mobile Responsive (Build using Bulma CSS Framework)
API ?
Free Live Cricket Score API (PHP) – @Cricket API
Built with ⚙
- HTML
- CSS, Bulma CSS Framework
- JavaScript
- Vue
Project setup
yarn install
Compiles and hot-reloads for development
yarn serve
Compiles and minifies for production
yarn build
Lints and fixes files
yarn lintfix
Customize configuration
Contributing ?
Your PR’s are Welcome
Disclaimer ?
- This is not an Offical Site from Cricbuzz – it’s an Unofficial website & Educational Purpose
- This is not an Offical API from Cricbuzz – it’s an Unofficial API
- This is for Education Purpose and Person only – use at your own risk on Production Site
My other Projects ?
| # | Project Name | Description |
|---|---|---|
| 01 | Live Cricket Score Static Site | A Simple Scrape Method – Fetch the Live Cricket Score from espncricinfo.com using Nodejs and Cheerio.js |
| 02 | IPL Special | Cricket API for Get the Live IPL Cricket Score |
| 03 | Live IPL Score Update on Telegram | Get Live IPL cricket Score on Telegram |
| 04 | Live Cricket Score WordPress Plugin (JS Version) | Get Live Cricket Score on WordPress site call API using Javascript Fetch API |
| 05 | Live Cricket Score WordPress Plugin (Wp Remote URL) | Get Live Cricket Score on WordPress site call API using WordPress HTTP Remote URL |
| 06 | PWA Web App | Real-time Live Cricket Score Web app + PWA Built using Nuxt.js |
| 07 | Cricket API Nodejs | JSON API Node.js Version |
| 08 | Cricket Score Widget | Live Cricket Score Javascript Widget Build using Svelte JS |
LICENSE ✅
MIT