Bitcoffee
Bitcoffee is a CrowdFonding Dapp on the RSK network, in which anyone can raise funds for their personal interests, campaigns, charity funds, etc., as well as for their followers to follow their goals, this through the use of crypto assets such as RBTC or our own token (BITC).
Features:
- ?? Pure desing.
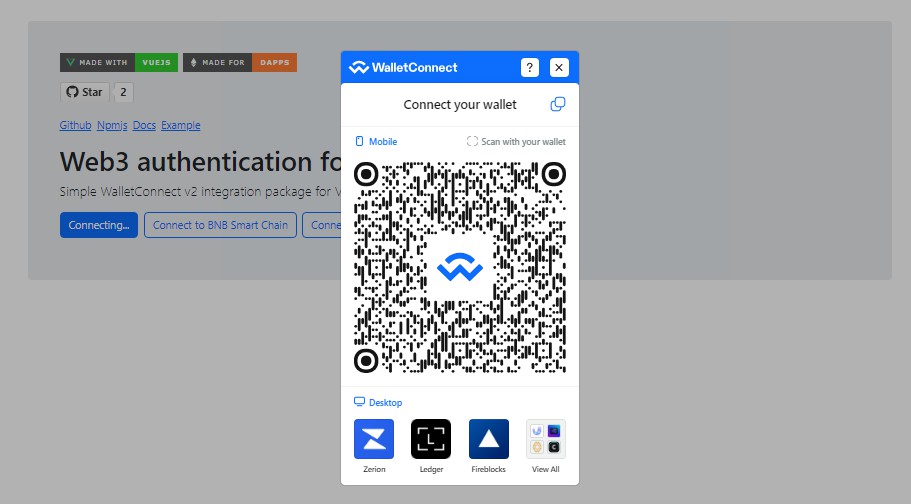
- ? Connection with Metamask.
- ? Easy UI and a beautiful UX Design.
- ? RSK Testnet Network.
- ? Platform with own token (BITC).
- ? Under the distributed IPFS network.
- ⛏ ERC-20 Tokens transactions on RSK Blockchain.
Built with:
- VueJs – Vuejs is a JavaScript framework for building user interfaces.
- Web3.js – web3.js is a collection of libraries that allow you to interact with a local or remote ethereum node using HTTP, IPC or WebSocket.
- BootstrapVue – Extensive list of components and Bundled Javascript plugins.
- Sanity.io – Sanity is the platform for structured content that powers remarkable digital experiences.
- Webpack – Webpack is a module bundler. Its main purpose is to bundle JavaScript files for usage in a browser, yet it is also capable of transforming, bundling, or packaging just about any resource or asset.
- Node.js -As an asynchronous event-driven JavaScript runtime, Node.js is designed to build scalable network applications.
RoadMap:
? Phase 1:
- Wireframes and Ui.
- Branding.
- Initial structure.
- Fleek deploy.
? Phase 2:
- ERC-20 Token.
- Smart Contract deployed on RSK Testnet.
- Unit testing.
- Dapp v1 Launch.
? Phase 3:
- Smart contract for memberships.
- Rebranding essentials.
- Cross-chain support.
- Dapp v2 Launch.
Screenshots
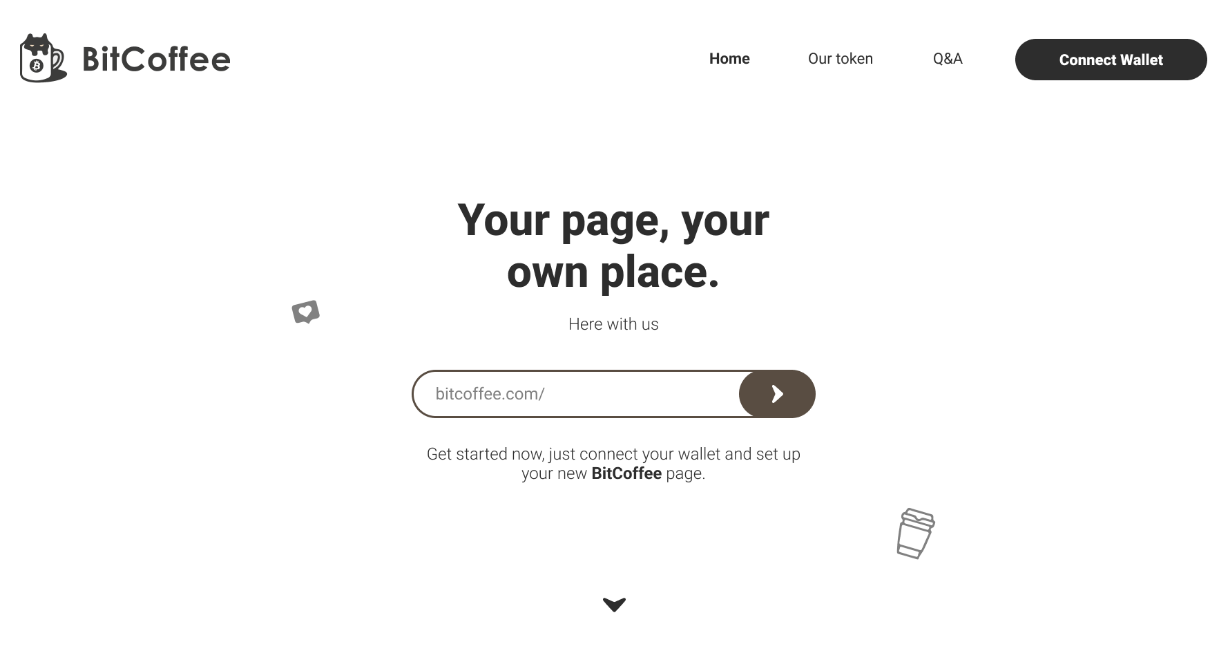
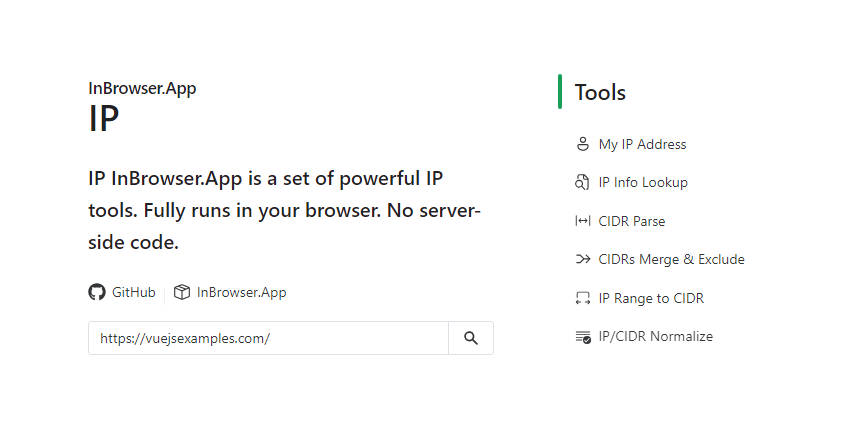
Home View:
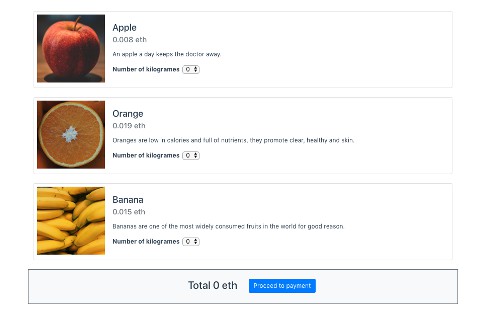
About View:
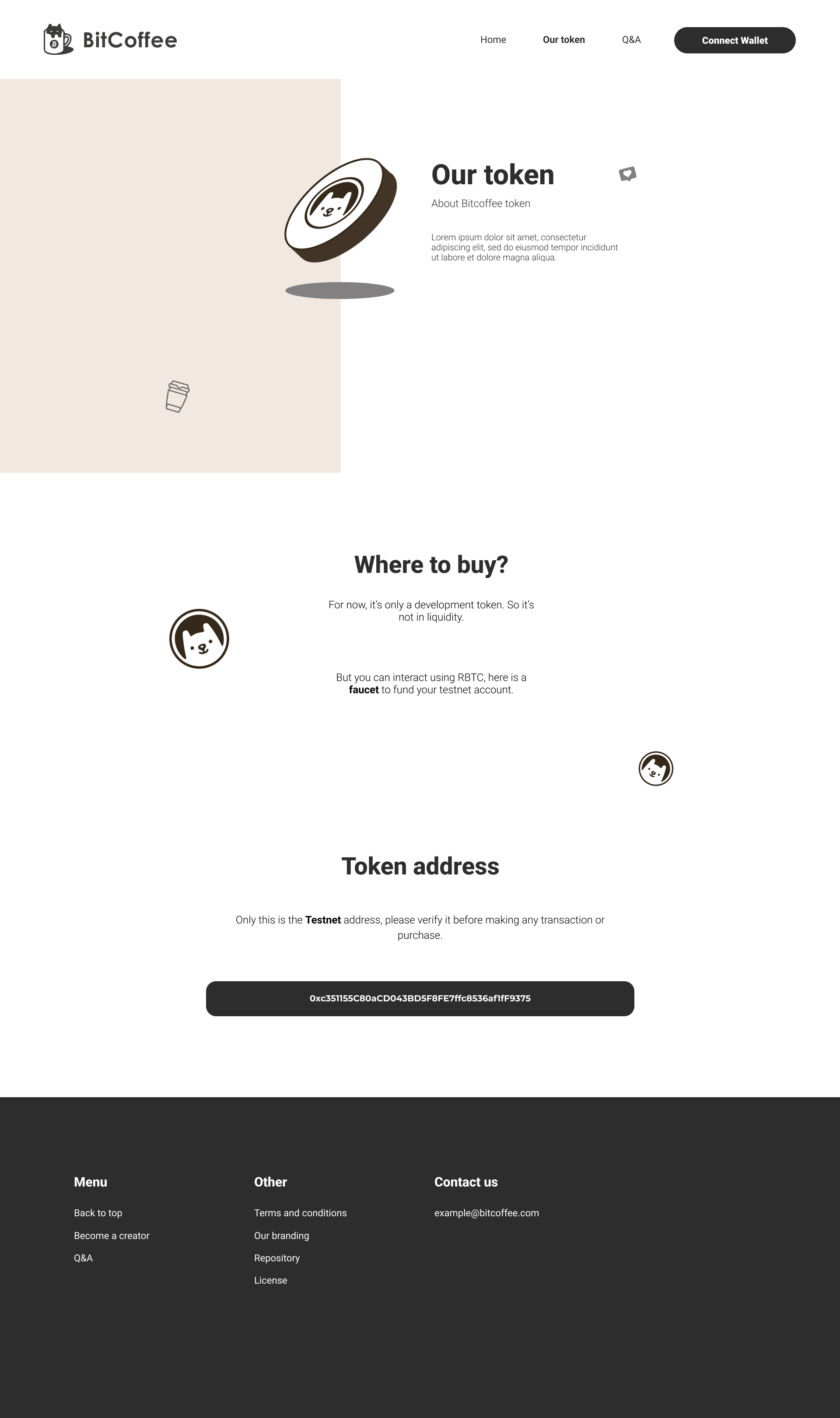
Our Token View:
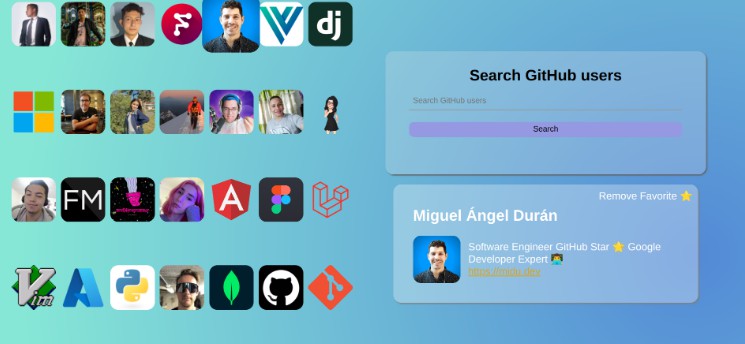
Public Profile View:
Authors:
Demo:
Quick start
To run Bitcoffe localy:
Prerequisites:
Instalation:
- First need to create a Folder, where you will save the project.
- move on terminal to Folder.
cd/to/folder/file
- Need to clone the repository
git clone https://github.com/srteerra/bitcoffee.git
- you need install dependeces with:
npm install
For development
for run app need to use:
npm run server
Project Structure
$ BitCoffee Tree
bitcoffee/
├── build:
│ ├── contracts: # Folder for Smart Contracts JSON.
│ ├── Migrations.sol: #
│ └── Thosony.sol: # Bitcoffee Smart Contract ERC-20 token.
├── src/: # Folder for source content.
│ ├──app/: # Folder for Front-end.
│ │ ├──assets/: # Folder for project assets.
│ │ │ ├──icons/
│ │ │ ├──images/
│ │ │ ├──logos/
│ │ │ ├──vectors/
│ │ │ ├──breakpoints.scss: # File for Media Queries.
│ │ │ ├──globals.scss: # File for global styles.
│ │ │ ├──style.scss: # File for main styles.
│ │ │ └──variables.scss; # File for style variables.
│ │ ├──components/: # Folder for Vue components.
│ │ ├──router/:
│ │ │ └──index.js # File for router view.
│ │ ├──store/:
│ │ │ ├──actions.js # File for Vuex methods.
│ │ │ ├──getters.js # File for computed properties for stores.
│ │ │ ├──index.js
│ │ │ ├──mutations.js # File for state trasformations
│ │ │ └──state.js # File for stored data.
│ │ ├──views/: # File for Views.
│ │ ├──App.vue:
│ │ ├──index.html: # Main HTML.
│ │ └──index.js:
│ ├──lib/: # Folder for local modules and tools.
│ └──app.js: # File to run the aplication.
├── studio/: # Sanity Folder.
└── README.md: # Default README file.