vue-choropleth
Vue component to display a choropleth map given a certain GeoJSON and another datasource to show information from. Using Vue2Leaflet
How to use
Register ChoroplethMap as a component
import ChoroplethMap from 'vue-choropleth'
Vue.component(ChoroplethMap)
Make sure the leaflet.css is included, either via a HTML link tag or in your vue component style
@import "~leaflet/dist/leaflet.css";
On the template:
<ChoroplethMap
:geojson="geojson"
:data="pyDepartmentsData"
titleKey="department_name"
geojsonIdKey="dpto"
idKey="department_id"
:value="value"
:extraValues="extraValues"
:center="center"
:colorScale="colorScale"
mapStyle="height: 500px;"
:zoom="6"
:mapOptions="mapOptions">
<template scope="props">
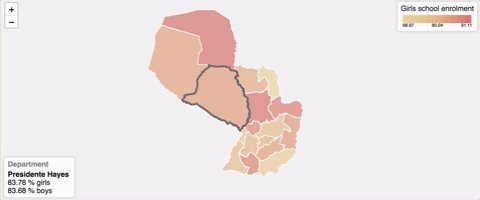
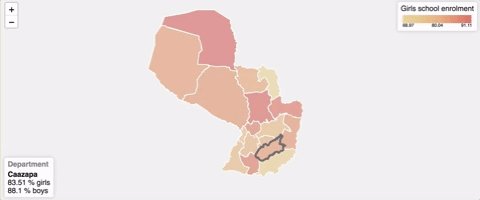
<InfoControl
:item="props.currentItem"
:unit="props.unit"
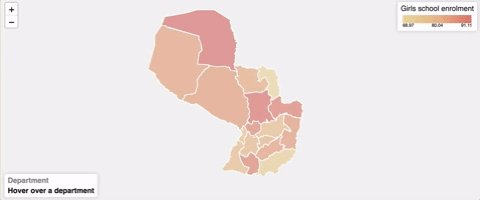
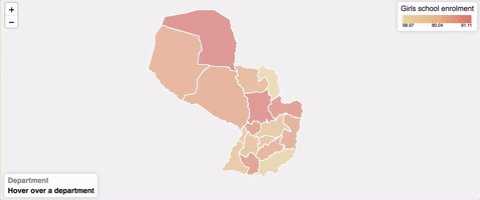
title="Department"
placeholder="Hover over a department"
position="topright">
</InfoControl>
<ReferenceChart
title="Girls school enrolment"
:colorScale="colorScale"
:min="props.min"
:max="props.max"
position="bottomright">
</ReferenceChart>
</template>
</ChoroplethMap>
ChoroplethMap Props
- geojson: The GeoJSON object to use
- data: Data object with the information to show on the map
- titleKey: Property of the data object to show when you hover over a certain region of your map (e.g. state_name)
- geojsonIdKey: Property under the properties array of the GeoJSON that serves as identifier of each region of the map.
- idKey: Property of the data object that matches the geojsonIdKey value.
- value: JS object with two properties, key: that maps to the data property that contains the value domain set (e.g. amount) and metric: that maps to the data property that describes the unit that you're working on (e.g.
"% of students") - extraValues: Array of value objects that show additional information of a certain region of the map.
- center: Geographic coordinates of the map initial center (e.g.
[-23.752961, -57.854357]) - colorScale: Array of hex color codes to fill each region of the map with. At the minimum you need to specify two colors, the one to use with the lowest values and another one to use with the highest values. (e.g.
["e7d090", "de7062"]) - mapStyle: CSS style of the map.
- zoom: With how much zoom to init the map.
- mapOptions: Additional leaflet Map options. (e.g.
{attributionControl: false})
The ChoroplethMap component pass the this information through its default slot:
- currentItem: Current item on focus
- unit: metric associated with the value
- min: The lowest value on the domain set
- max: The highest value on the domain set
As seen on the example, usually you'll pass these values to the InfoControl and ReferenceChart components.
InfoControl props
This is the current item information view.
- item: Item to show information about
- unit: Metric to use while displaying information
- title: Description about what each item of the map is (e.g.
"State") - placeholder: Placeholder text to show when no element is currently selected
- position: Where to render the component. With values allowed here (default:
"bottomleft")
ReferenceChart props
- title: Short description to show as reference of the information described by the map (e.g.
"Population density") - colorScale: Same prop as used on
ChoroplethMapcomponent - min: The lowest value represented on the visualization
- max: The highest value represented on the visualization
- position: Where to render the component. With values allowed here (default:
"topright")
How to install
NPM
$ npm install vue-choropleth --save
yarn
$ yarn add vue-choropleth