Coffee Store Project
Project A was created using Vue. This file used the JSON file instead of the database.
Available Scripts
-
Create Vue project
vue create [App Name] -
install package
npm install vue -gnpm install @vue/cli -gnpm install axiosnpm install vue-router -
In the project directory, you can run:
npm run serve
Coffee Store
| Coffee Store is available to order coffee online, and customers can choose the coffee they want and ship the ingredients accordingly. |
Demo
Here is a working live demo :
Site
Home page
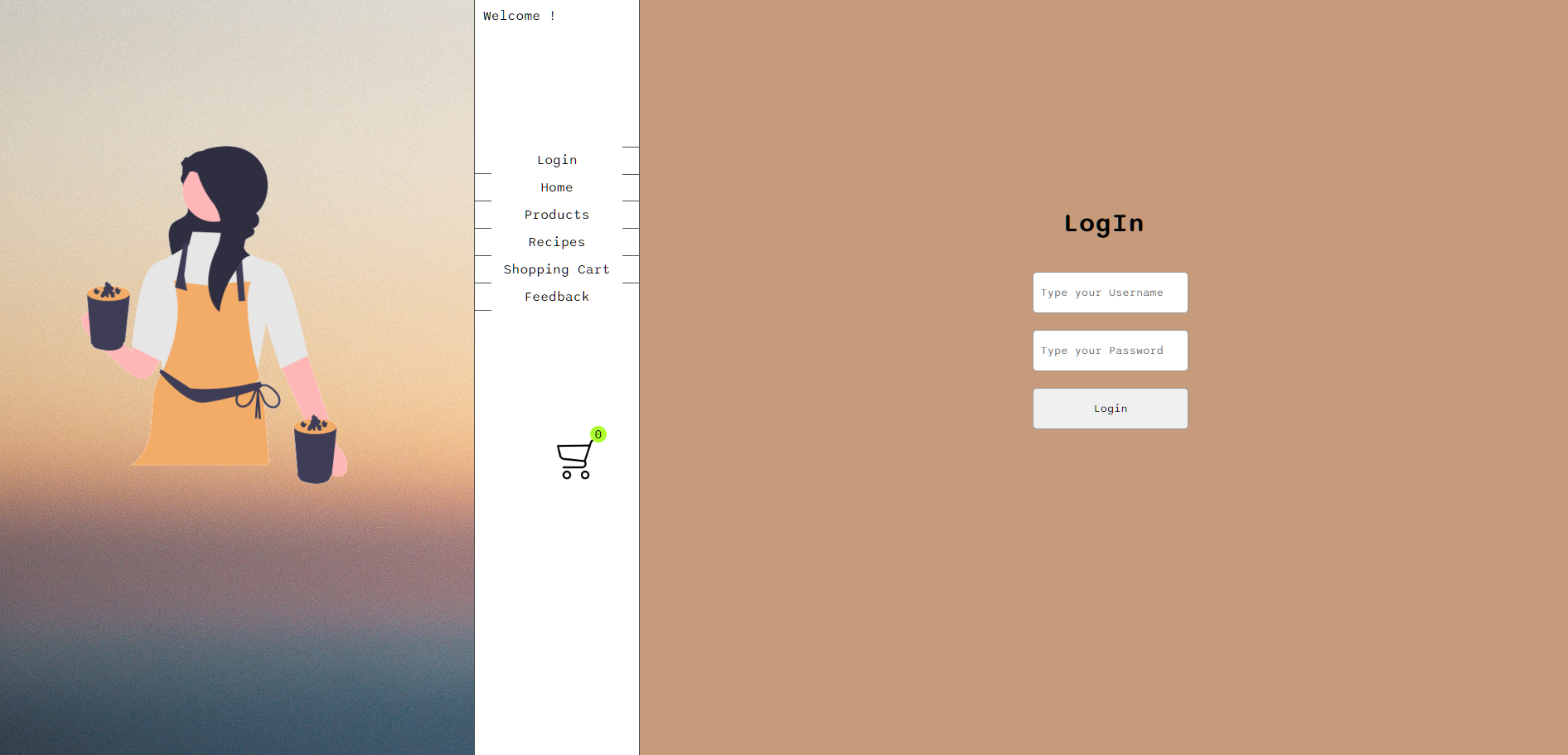
Login Page
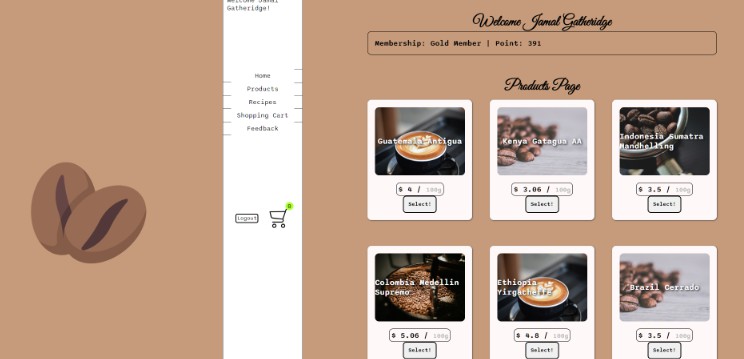
Product page
ShoppingCart page
Member Joinnig page
Development
Want to contribute? Great!
To fix a bug or enhance an existing module, follow these steps:
- Fork the repo
- Create a new branch (
git checkout -b "Branch Name") - Make the appropriate changes in the files
- Add changes to reflect the changes made
- Commit your changes (
git commit -m "Comments") - Push to the branch (
git push origin "Branch Name") - Create a Pull Request
Built with
- Vue.js – Vue.js (commonly referred to as Vue; pronounced “view”) is an open-source model–view–viewmodel front end JavaScript framework for building user interfaces and single-page applications.
- JSON – JSON (JavaScript Object Notation) is an open standard file format and data interchange format that uses human-readable text to store and transmit data objects consisting of attribute–value pairs and arrays (or other serializable values). It is a common data format with diverse uses in electronic data interchange, including that of web applications with servers.
- Single Page Application(SPA) – A single-page application (SPA) is a web application or website that interacts with the user by dynamically rewriting the current web page with new data from the web server, instead of the default method of a web browser loading entire new pages.
Coffee Project Team
| Role | Name |
|---|---|
| Leader | Marcelo |
| member | Luke(me) |
| member | Nakhyeon |
| member | Daniel |
| member | Eden |
License
MIT © Coffee Project Team