Covid Tracker – Vue3 + Vite + Tailwind
Hakkında
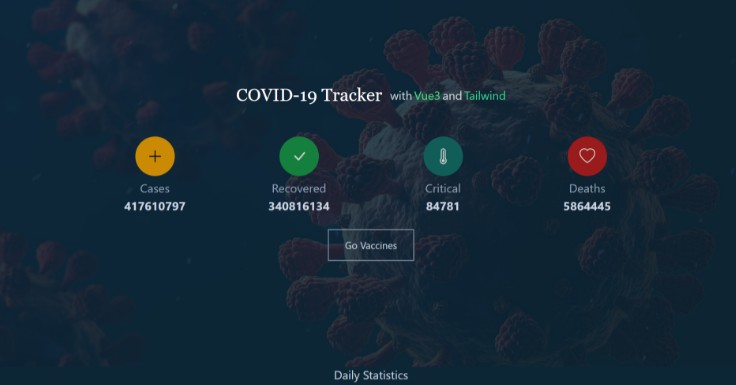
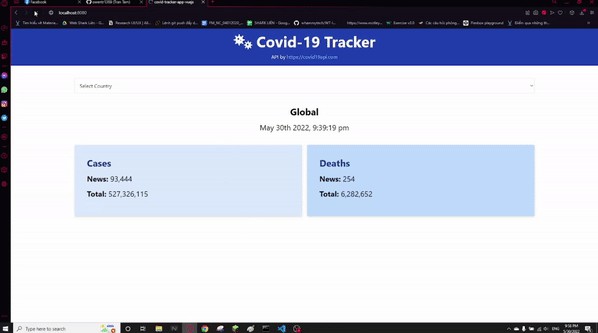
Bu proje; Vue3 ve Tailwind pratiği için hazırlanmıştır. SPA için Vue3 Composition API kullanılırken ihtiyaç duyulan yerlerde Options API kullanılmıştır. Proje boyunca görsellik için Tailwind kütüphanesi kullanılmıştır. Proje; yapım aşamalarını hızlandırmak amacıyla Vite kullanılarak oluşturulmuştur. Veriler için VACCOVID API’dan faydalanılmıştır. Dünya genelindeki günlük vakalar, tüm vakalar, mevcut aşı çalışmaları gibi bilgilerin getirilmesinin yanı sıra ülkeye göre 2 aylık süreçteki toplam ve günlük vakaların, ölümlerin, iyileşme sayılarının grafiği de çıkarılabilmekte, enfeksiyon riski gibi barlarla görselleştirmeler sağlanabilmekte ve API’dan sağlanan diğer tüm bilgiler de yine ülkenin detay sayfasında yer almaktadır.
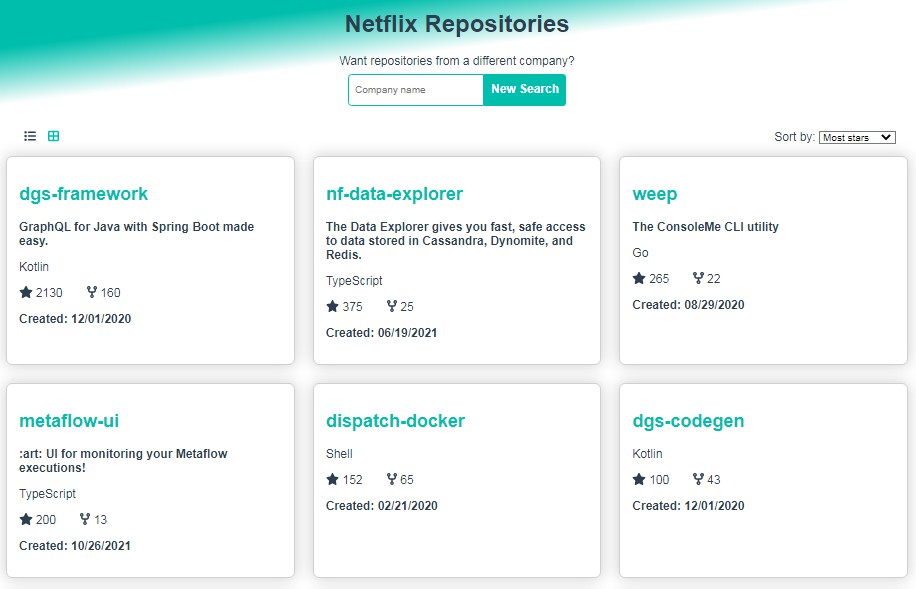
Proje içinde yer alan tablolar ve işlevleri için özel bir Layout kodlanmış ve tekrarlayan kod fazlalığı engellenmiştir. Bu tablolar kendilerine gönderilen “proplar” aracılığıyla özelleştirilebilmektedir. Aynı zamanda arama kelimesine göre filtreleme, tablo sütunlarında yer alan değerlere göre sıralama işlemleri yapabilme gibi fonksiyonlara da sahiptir ve tüm ekrana sığacak kadar alan kapladıktan sonra daha fazla büyümek yerine scrollbar çıkararak rahat kullanıma imkan vermektedir.
Aynı işlemler tekrarlayan SVG butonlarını kapsayan alanlar için de yapılarak özel bir component üretilmiş ve gereksiz kod fazlalığının önüne geçilmiştir.
Kullanılan Teknolojiler
-Vue3: vue-router, vuex
-Tailwind
-Vite
-HTML,CSS
-Nodejs paketleri: Axios, vue3-carousel, chart.js
-VACCOVID API
Nasıl Çalıştırılır?
utils klasörü içindeki alanı aşağıdaki şekilde düzenleyiniz:
headers: {
"x-rapidapi-host":
"vaccovid-coronavirus-vaccine-and-treatment-tracker.p.rapidapi.com",
"x-rapidapi-key": "", //rapidapi sitesinden alacağınız VACCOVID key gelecektir
},
Daha sonra projenin buluduğu dizinde Komut Satırı açıp sırasıyla şu kodları çalıştırınız;
npm install
npm run dev