TodoList.vue
This project is for ITIS 4440 – 001 Individual Project Assignment
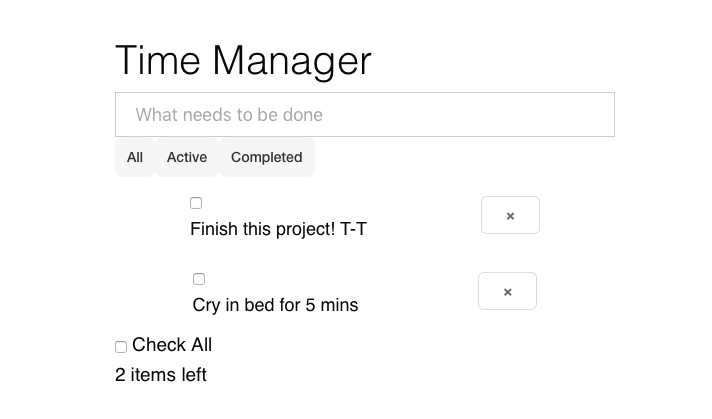
Image:
The purpose of this project is to allow users to create a to-do list. In this code the user will be able to create, edit, and remove code.
Current Interactions:
-
To create a task the user must input text and press enter
-
To edit the task the user can double click the task to change it
-
To remove the code they can use the checkbox or x mark to remove the code
-
Filter All, completed, active (incomplete)
The resources used to make this possible is https://vuejs.org https://www.w3schools.com https://www.codegrepper.com/index.php https://www.youtube.com
Inspiration:
This project was inspired by one of our first assignments in class creating a to-do list as well as the common struggles in a college student life in time management.
I wanted to create a project where students will be able to digitally create an easy method to keep on track of things they need to do. I wanted to include a calender, a timer, and a to-do list. However I was only able to complete 1 out of the 3 goals of the project.
Barriers
Some barriers I faced were my lack of knowledge in programming as well as the limited Time I could invest in this projects. It has taken me considerable time to learn and create this project.