Vue3 Autocounter
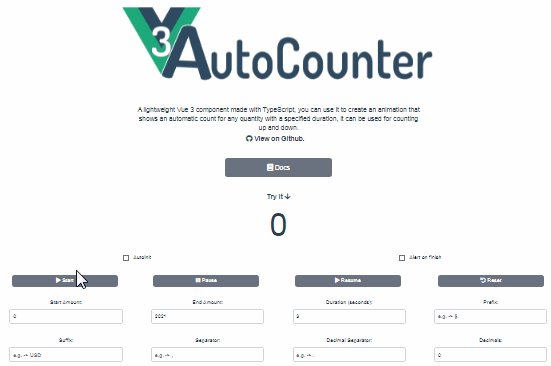
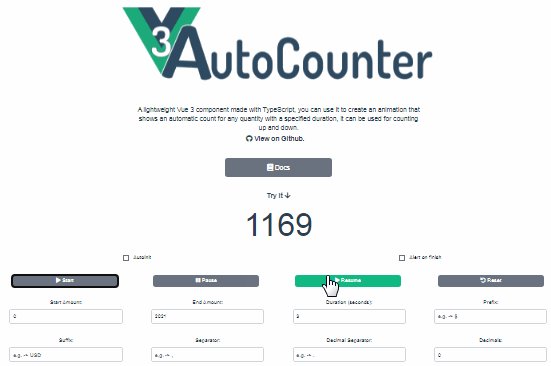
A lightweight Vue 3 component made with TypeScript, you can use it to create an animation that shows an automatic count for any quantity with a specified duration, it can be used for counting up and down.

Installation
You can install it easily with NPM.
npm install vue3-autocounter
Usage
Add the vue3-autocounter to your main.js for a global import:
import { createApp } from 'vue';
import Vue3Autocounter from 'vue3-autocounter';
import App from './App.vue';
createApp(App)
.component('vue3-autocounter', Vue3Autocounter)
.mount('#app');
If you prefer yo can import it directly in your Single File Component:
import { defineComponent } from 'vue';
import Vue3autocounter from 'vue3-autocounter';
export default defineComponent({
name: 'Demo',
components: {
'vue3-autocounter': Vue3autocounter
}
});
Finally you can use it on your template:
<template>
<vue3-autocounter ref='counter' :startAmount='0' :endAmount='2021' :duration='3' prefix='$' suffix='USD' separator=',' decimalSeparator='.' :decimals='2' :autoinit='true' @finished='alert(`Counting finished!`)'/>
</template>