nullResponsive

For times where you are either lazy to write media queries or you don’t have need for a mobile adaptive website
? Installation
$ npm install null-responsive-vue
? Usage
Install in your main ts or js file
import nullResponsive from "null-responsive-vue" // import base css file
import "null-responsive-vue/styles.css"
Vue.use(nullResponsive) // install globally
? Config
Pass in the Config props to the component when you place it in any of your vue files
<template>
<nullResponsive :config="nullConfig"/>
</template>
<script>
export default{
data(){
return {
nullconfig : {
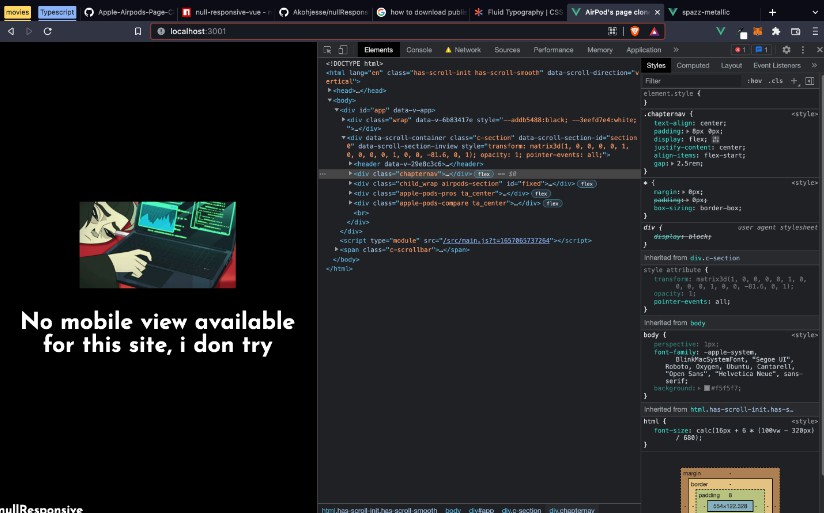
inputText: "This is the face of a lazy developer, still working on the mobile view mfjpm?",
imglink: "https://c.tenor.com/fkPxqJwOVhoAAAAM/qforce-stat.gif",
breakpoint: 1000,
bg_color: "#e6e6fb",
text_color: "#858586",
}
}
}
</script>
Or you can pass in the config options when installing in your main ts or js file
// main.js
const nullconfig = {
inputText: "This is the face of a lazy developer, still working on the mobile view mfjpm??",
breakpoint: 1000,
imgPath: "img.jpeg",
bg_color: "#e6e6fb",
text_color: "#858586",
};
Vue.use(nullResponsive, nullConfig)
Props
The props passed determines the splash screen that’d be displayed. Here’s a table of all available props
| Prop | Description | Type | Default |
|---|---|---|---|
| inputText | Text content on the splash screen, could also include links using <a><a/> |
string |
none |
| breakpoint | Sets the breakpoint at which the splash screen comes in px up e.g. 1000 |
number |
1000 |
| bg_color | Sets the background color of the splash screen e.g #e6e6f9 |
string |
#fffff |
| text_color | Sets the text color of the text content on the splash screen | string |
black |
| imgPath | Adds a custom image to the content of the splash screen from the assets folder in the vue app. In usage it looks in the assets folder for the image e.g imgPath: "splash.png" |
string |
none |
| imglink | To be used when using external images not in your vue app e.g imglink: "https://res.cloudinary.com/ferventdev/image/upload/.../jesse.svg" |
string |
none |
?? Contribution Guide
If you see any usecase or feature you’d like to explore & add to it, you can contribute by:
- Forking this repository.
- Clone the forked repository to your local machine.
- Create a new branch with a name like this -feature/name-of-feature.
- Run
npmto install dependencies. - Write code and then commit changes.
- Run
npm run buildto compile a build into the dist folder. - To test the feature or bug you’ve coded run
npm linkin your nullResponsive cloned root folder - On the local project you want to test the features on, run
npm link null-responsive-vue. - Now navigate back to the terminal on your cloned nullResponsive folder and then run
npm link ../path-to-test-project/node_modules/vue. Now you can test your changes. - After all is done, push to your forked repository and then send a pull request.
⚖️ Licence
MIT (c) Jesse Akoh.