Vue Spinner Component
Customize and lightweight Spinner Component for vue.js.
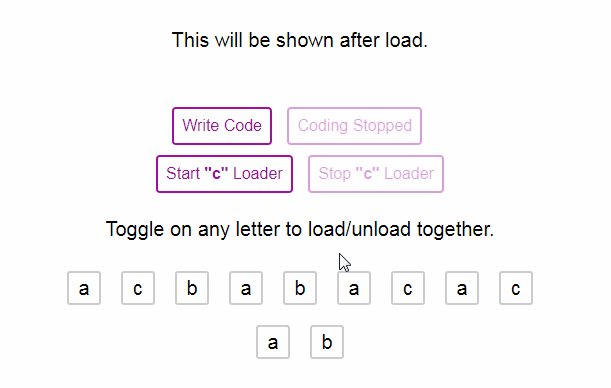
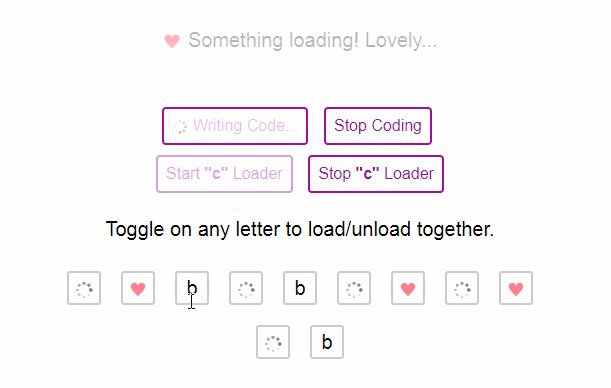
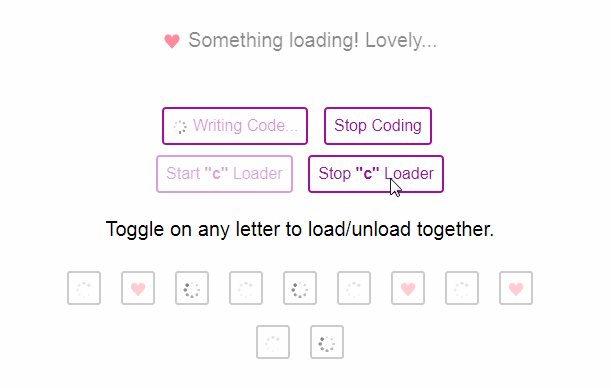
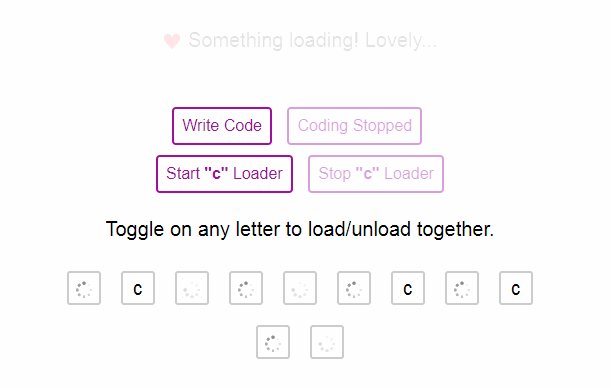
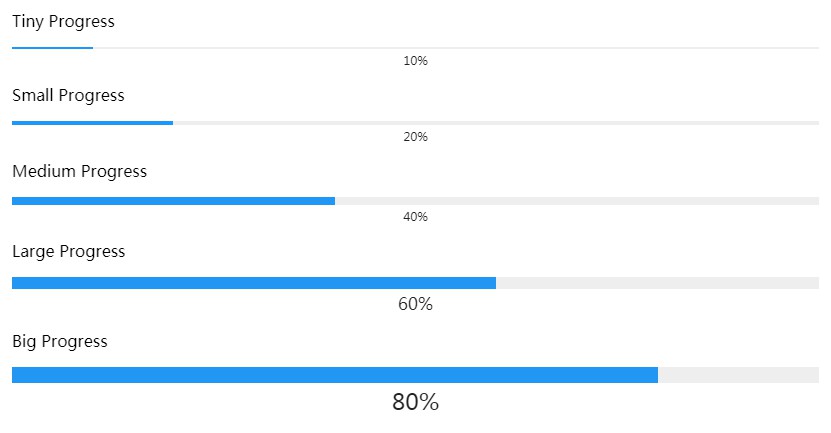
You can customize the color, size, depth, clockwise, speed with setting the props. All props have default value. You can control the spinner show/hidden with setting the status prop.
Installation
NPM
$ npm install vue-spinner-component
CommonJS
var Spinner = require('vue-spinner-component/src/Spinner.vue');
new Vue({
components: {
Spinner
}
})
ES6
import Spinner from 'vue-spinner-component/src/Spinner.vue'
new Vue({
components: {
Spinner
}
})
Or:
Vue.component('spinner', require('vue-spinner-component/src/Spinner.vue'));
Local setup
npm install
npm run dev
Usage
<spinner :status="spinnerStatus" :color="spinnerColor" :size="spinnerSize" :depth="spinnerDepth" :clockwise="spinnerClockwise" :speed="spinnerSpeed"></spinner>