vueBirthDatepicker
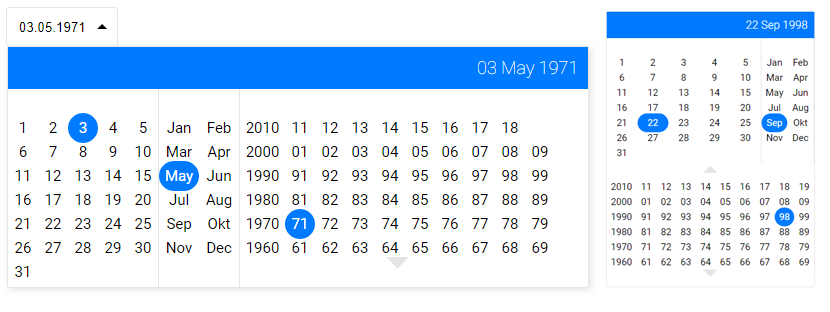
Date picker for distant dates, such as birthday. Just three clicks to choose any month and day 20 or 50 years ago.
Istallation
npm i vue-birth-datepicker --S
Inclusion to app
Import ES6
import birthDatepicker from 'vue-birth-datepicker';
// include 'vue-birth-datepicker/dist/vueBirthDatepicker.css' into your styles
Import .vue single file component
import birthDatepicker from 'vue-birth-datepicker/src/birth-datepicker';
// if substitution is working:
import birthDatepicker from 'vue-birth-datepicker/vue';
Don't need to include styles separately in this case. Vue-loader and scss loader required in you build system.
Browser
<script src="https://unpkg.com/vue"></script>
<script src="./vueBirthDatepicker.umd.js"></script>
<link rel="stylesheet" href="./vueBirthDatepicker.css">
Usage
<birth-datepicker v-model="date" />
Attributes
Configure datepicker look and behaviour with attributes
| attribute | type | default value | description |
|---|---|---|---|
| valueIsString | boolean | false | If "true", value is a string of format depending on other attributes, by default like "1990.12.31". If "false" value is a unix milliseconds timestamp for local date 00 hours 00 minutes. |
| inline | boolean | false | If "true", widget is shown as inline-block element. Otherwise as an input with opening dropdown. |
| high | boolean | false | High dropdown view. If "true", months and days are above years. Otherwise all in one row. |
| hideHeader | boolean | false | If "true", no header in dropdown will be shown. |
| closeOnSet | boolean | false | If "true", dropdown will be automatically closed on select. Does not work in "inline" mode. |
| placeholder | string | '' | Input placeholder. Does not work in "inline" mode. |
| wildcard | string | '_' | Character in widget header instead of date, shown when is nothing selected. |
| attachment | string | 'bottom left' | Placement of dropdown. Does not work in "inline" mode. |
| yearFirst | boolean | false | If 'true', date will be displayed like '1970.12.31' otherwise like '31.12.1970' |
| delimiter | string | '.' | Symbol between digits |
| maxYear | number | current year | Maximum year value available to display and to choose. Undefined means unlimited. |
| minYear | number | undefined | Minimum year value available to choose. Undefined means unlimited. |
| locale | string, array | 'en' | Names of months. English and Russian locales are embeded, so you can specify 'en' or 'ru'. You can provide month names as an array, beginning with January name |