README
WeNotes — Desktop Note-Taking App
Project Overview
This repository contains the code for a desktop note-taking application, designed and built for student to take study notes or jot down inspires.
Features
Our note-taking application comes with a host of features designed for an efficient and comprehensive note-taking experience:
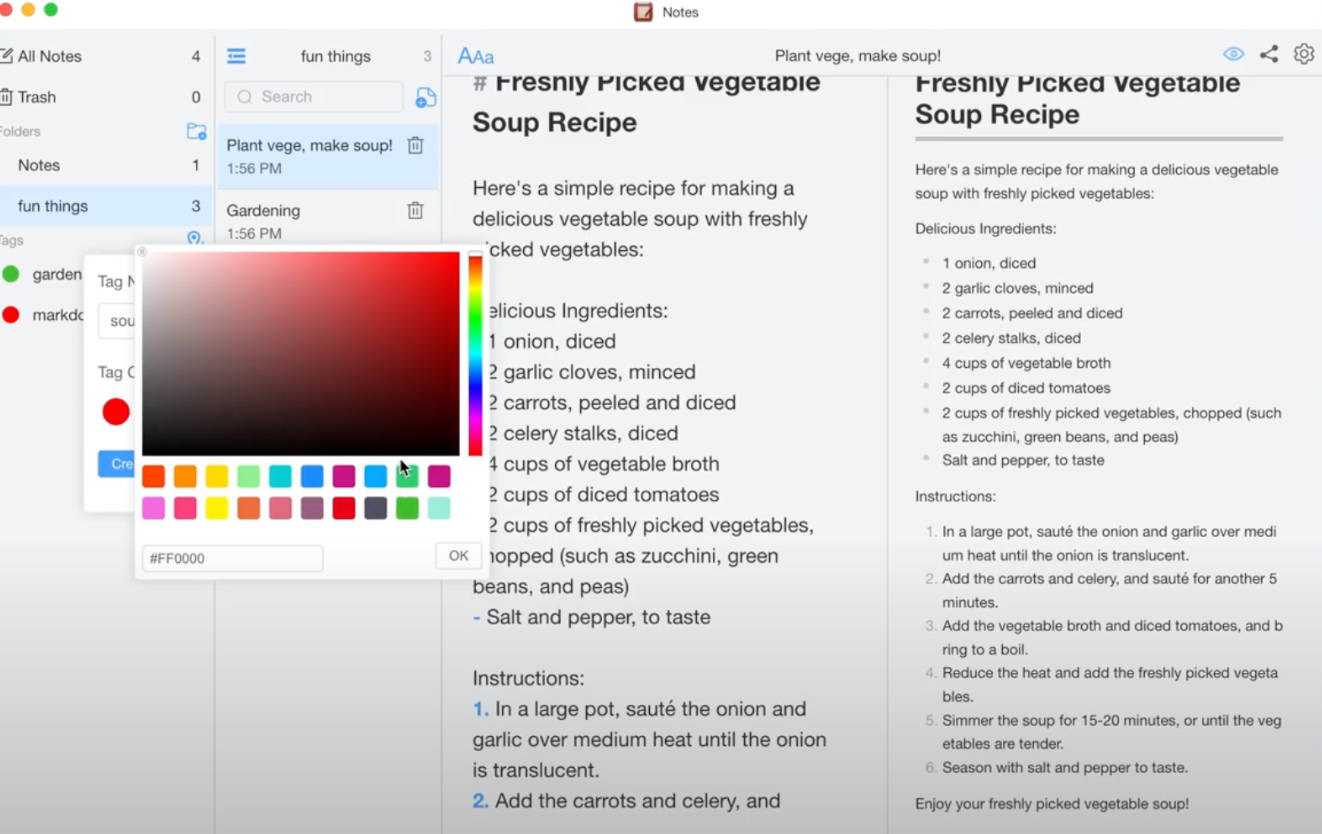
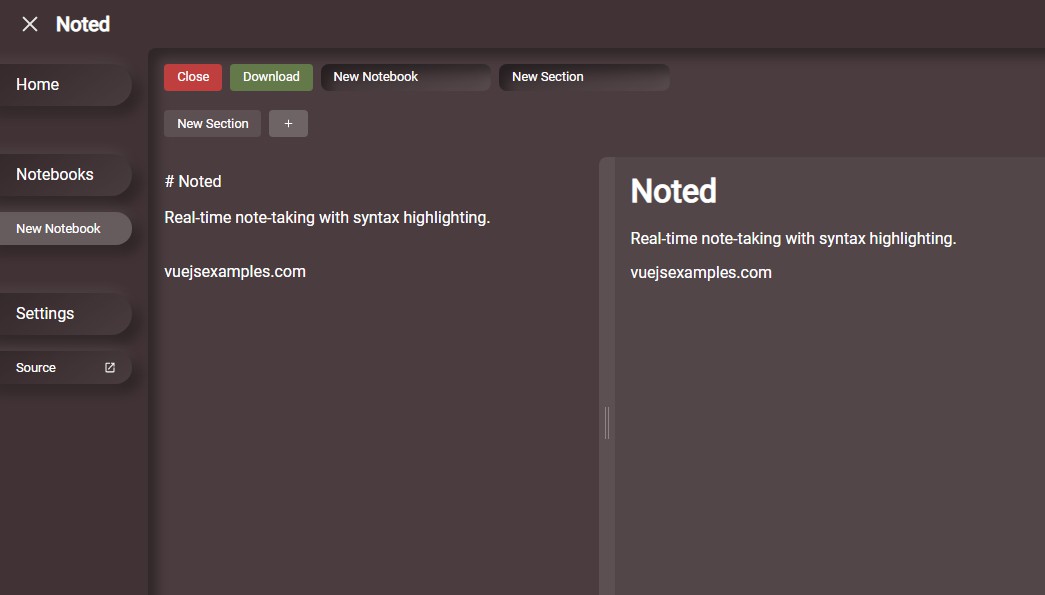
- Side-by-side Markdown Editing: The application allows for real-time markdown editing. With this feature, you can instantly preview your markdown syntax as you type.
- Comprehensive Set of Formatting Tools: Make your notes lively with our rich formatting tools. Enrich your content with headers, bold/italic text, lists, checkboxes, hyperlinks, images, code blocks, and more.
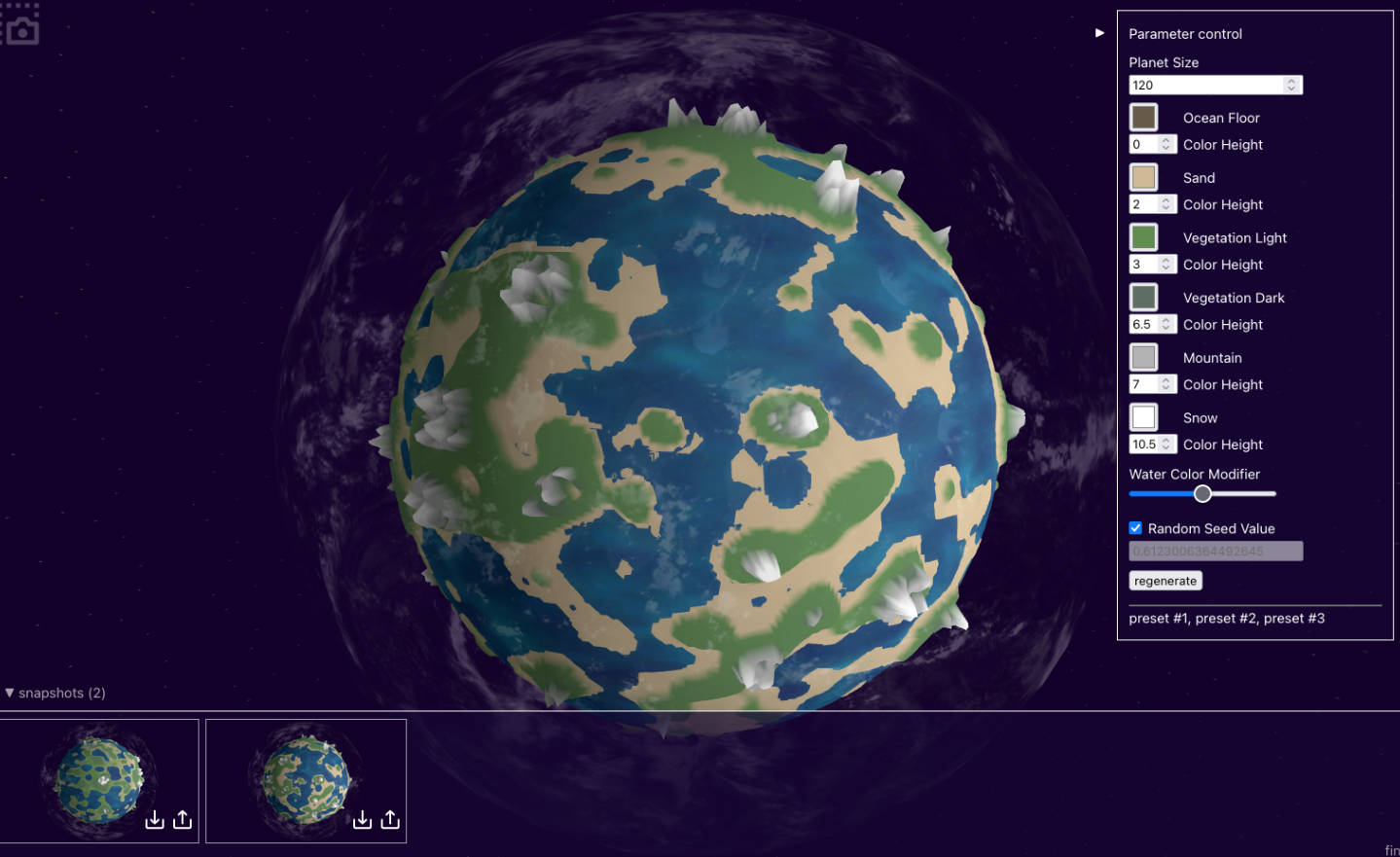
- Webpage snapshot: Automatically creates snapshots for pasted webpage links.

- Tree-like Folder Structure with Tags: Organize your notes effectively using our tree-like folder structure. You can also tag/pin or move your notes across folders for quick access and efficient categorization. The tags can be chosen from a spectrum of color.
.png)
.png)
- Document Searching: Quickly find the notes you need with our intuitive document search feature.
- Export Functionality: The application supports both HTML and PDF output options. This feature makes it easy for you to export and share your notes.
- Light and Dark Themes: Choose between light and dark themes based on your preference or working environment.
.png)
Build with
- Typescript
- JS Framework: Vue 3
- State Management: Pinia
- Bundle Tooling: Vite
- UI Library & Components: Element Plus
- Icons: Element Plus Icons
- Database: Sqlite3
- Query Builder: Knex
- Logging: Winston
- DateTime library: dayjs
- Font (Google font Inter) using vfonts
- Application Builder: Electron-builder
Getting Started
For mac users, double-click on the DMG file. Mac OS X will automatically mount it.
We welcome feedback and contributions from the community. Feel free to raise issues or submit pull requests.