Deploy Nuxt3 on Layer0 with Limelight
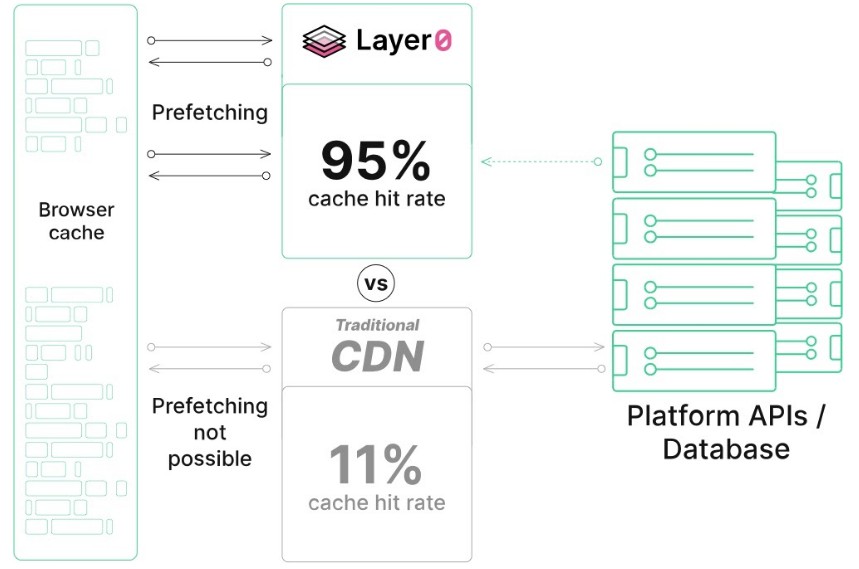
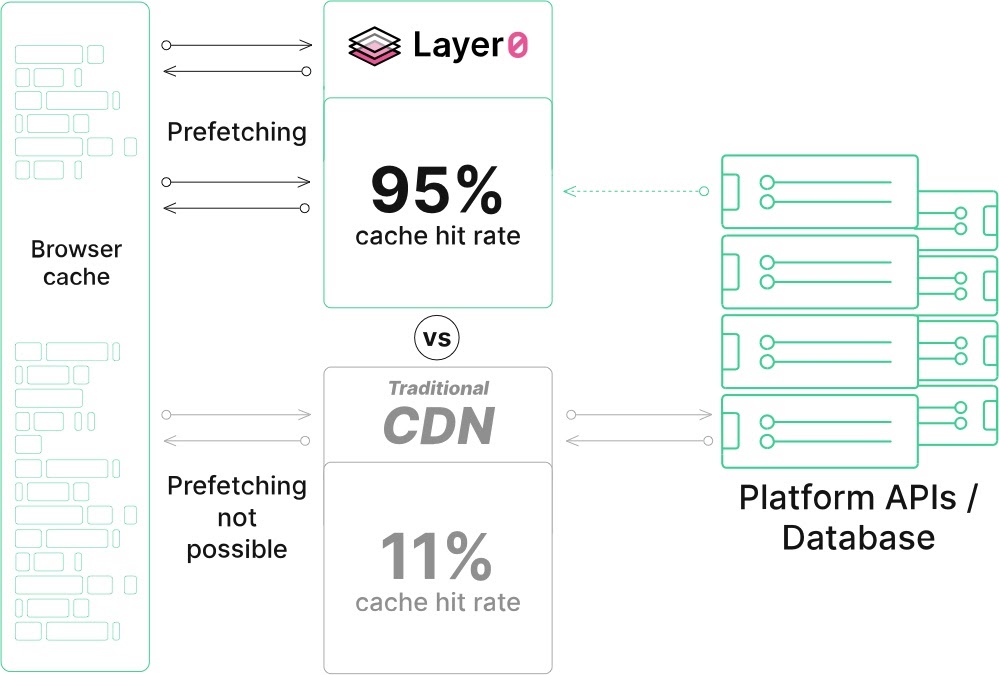
Layer0 by Limelight is an Edge Compute Platform with over 130 global points of presence. Limelight operates its own private network with more than 70+ terabits per second of global egress capacity. Data is prefetched and streamed into the browser at a 95% cache hit rate by Layer0 before the user requests it.
In addition to hosting your static assets, Layer0 also includes edge functions with EdgeJS, a framework agnostic, performant, and declarative JavaScript-based edge configuration language.
Demo
https://layer0-docs-layer0-nuxt3-example-2-default.layer0-limelight.link
Try It Now
Layer0 Configuration
This framework has a connector developed for Layer0.
See Connectors for more information.
layer0.config.js
The layer0.config.js configuration file specifies the configuration of the project such as defining the connector. In this case, it is using the connector @layer0/nuxt3
View the Nuxt3 Connector Code
// layer0.config.js
module.exports = {
connector: '@layer0/nuxt3',
}
routes.js
// routes.js
import { Router } from '@layer0/core'
export default new Router()
.get('/_nuxt/:path*', ({ cache, serveStatic }) => {
cache({
browser: {
maxAgeSeconds: 60 * 60 * 24 * 365 * 10,
},
edge: {
maxAgeSeconds: 60 * 60 * 24 * 365 * 10,
},
})
serveStatic('.output/public/_nuxt/:path*')
})
.fallback(({ renderWithApp }) => {
renderWithApp()
})
Start editing
<!-- pages/index.vue -->
<template>
<div class="container mx-auto">
<Html>
<Head>
<Title>Nuxt3 on Layer0</Title>
<Meta name="description" :content="description" />
</Head>
</Html>
<div>
This is the example app of Nuxt3 on Layer0
</div>
</div>
</template>
<script setup>
const { description } = "Nuxt3 on Layer0";
</script>
Run locally with Layer0
To run the Nuxt3 app locally with Layer0, run:
0 dev
0 devstarts both the Layer0 and Nuxt dev server on port 3001 and 3000 respectively.
Vist http://localhost:3001 to view the application.
Deploy to Layer0
To deploy to Layer0, run:
0 deploy
After the deployment is complete, the terminal will present you with both the URL for the:
- Layer0 Developer Console, and
- Website