Vue Dinner Calculator
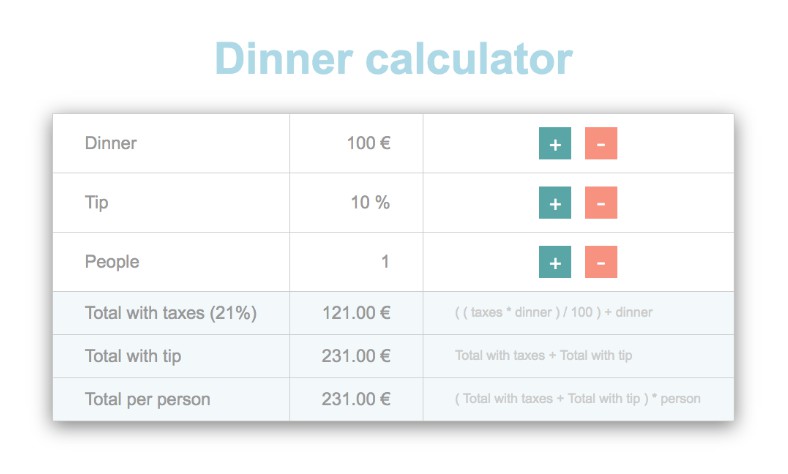
Vue Dinner Calculator is an application that calculates the cost of a dinner according to the price of dinner per person, the number of people and tips.
Development interface
Is developed with vue.js a Javascript framework. This project has no npm dependencies.
At the core of Vue.js is a system that enables us to declaratively render data to the DOM using straightforward template syntax. Render a string template so the data and the DOM are linked, and everything is reactive.
-Vue
Content
It is composed of 3 files:
- vue.js
Download Framework Vue.js v2.6.10. Development version, includes helpful console warnings. - index.html
HTML-based template syntax. Structure html with interpolations, bind attributes... This file include below the framework Vue and a file with the application development. - app.js
The Vue instance. Development of the code with data and methods to create your desired behavior.
<script src="js/vue.js"></script>
<script src="js/app.js"></script>
How work
Requirements and functionalities
Vue data
- priceOfDinner
- numOfPersons
- tips
- taxes
Vue methods
- increment()
- decrement()
- totalTaxes()
- totalTip()
- totalPerson()
Formules
- Total with taxes (21%)
totalTaxes = ((taxes * priceOfDinner) / 100) + priceOfDinner
- Total with tip
totalTip = totalTaxes + (((tip * priceOfDinner) / 100) + priceOfDinner)
- Total per person
totalPerson = (totalTaxes + totalTip) * numOfPersons;