Human Response Time Calculator App
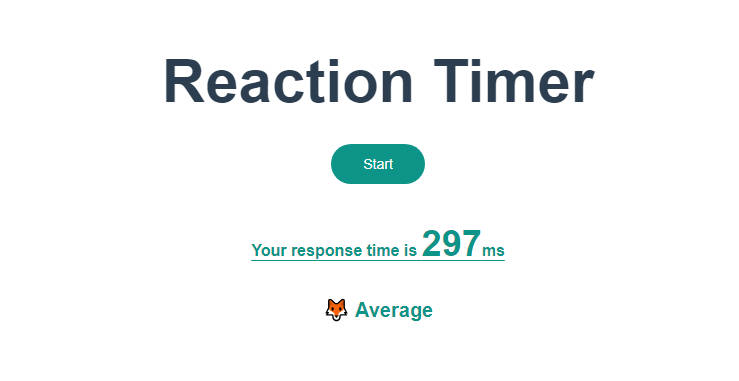
The Human Response Time Calculator App is a simple web application built using Vue.js that allows users to measure their response time. The app presents a block on the screen after a random interval once the “Start” button is clicked, and the user’s goal is to click on the block as quickly as possible. The app then calculates and displays the user’s response time.

Features
- Measure your response time in milliseconds.
- Randomly appearing block for added challenge.
- User-friendly interface and interactive design.
Getting Started
Follow these instructions to get a copy of the project up and running on your local machine for development and testing purposes.
Prerequisites
- Node.js and npm (Node Package Manager) should be installed on your machine.
Installation
-
Clone the repository to your local machine using:
git clone https://github.com/SaifullahAkhtar-001/reaction-timer.git -
Navigate to the project directory:
cd reaction-timer -
Install the required dependencies:
npm install
Running the App
-
Once the dependencies are installed, start the development server:
npm run serve -
Open your web browser and navigate to http://localhost:8080 to access the app.
Usage
- Click the “Start” button to initiate the response time test.
- Keep an eye out for the randomly appearing block.
- Click on the block as quickly as possible once it appears.
- Your response time will be displayed on the screen.
Contributing
Contributions are welcome! If you find any issues or have suggestions for improvements, feel free to open an issue or submit a pull request.
License
This project is licensed under the MIT License – see the LICENSE file for details.