Docus
Docus is the fastest way to create document-driven websites with Vue & Markdown.
Start a project with Docus
You can use this template to create a new project.
If you want to add Docus to an existing codebase, you can do so with:
- Install the dependency:
npm install @nuxt-themes/docus
- Add it to your extends key in
nuxt.config:
defineNuxtConfig({
extends: '@nuxt-themes/docus'
})
Features ✨
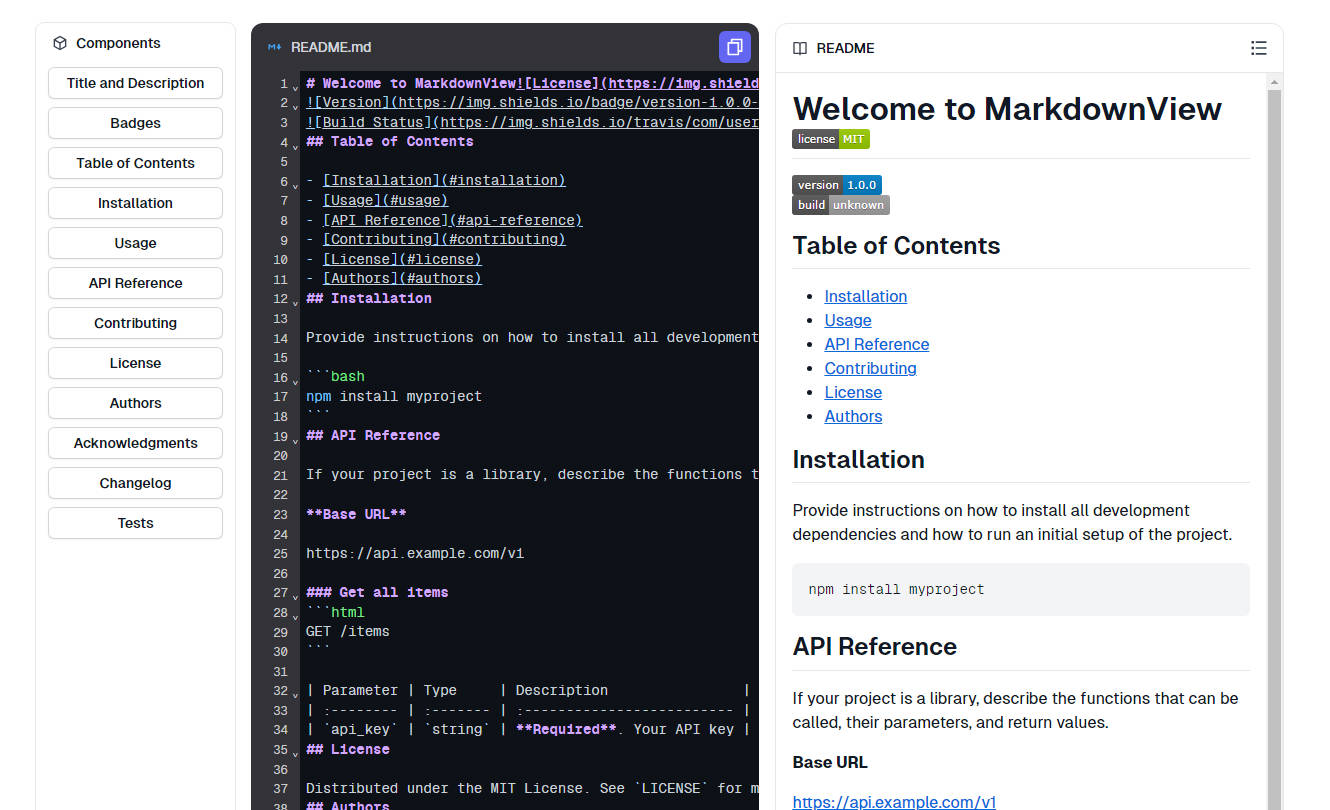
- +50 Components ready to build rich pages
- Article, Docs and Blog layouts
- Start from a
README, scale to a framework documentation - Table of contents support
- Configurable design system integration
- Replace, extend, customize any component in a breeze
- Leverages @nuxt-themes/typography
- Used on Content Documentation
They are using it ?
- nuxt/http
- nuxt/content
- nuxt/image
- nuxt-modules/tailwindcss
- nuxt-modules/strapi
- nuxt-modules/sanity
- nuxt-modules/i18n
- nuxt-modules/color-mode
- nuxt-modules/apollo
- nuxt-community/ackee-module
- hubble-exchange/docs
- sidebase
- haraka
- pinia-orm
- nuxt-typed-router
- Do you use Docus? Get listed here!
Contributing ?
- Clone this repository
- Install dependencies using
pnpm install --frozen-lockfile - Run
pnpm run prepareto generate type stubs. - Use
pnpm run devto start docs or usepnpm run playto start playground in development mode.