Vue-Drag-Zone
Drag Zone component for Vue2.
Use Setup
Install vue-drag-zone
npm install vue-drag-zone --save
// import with ES6
import Vue from 'vue'
import VueDragZone from 'vue-drag-zone'
// require with Webpack
const Vue = require('vue')
const VueDragZone = require('vue-drag-zone')
// use
Vue.use(VueDragZone)
// or use with component(ES6)
import { dragZone, dragHandle } from 'vue-drag-zone'
// use
export default {
components: {
dragZone,
dragHandle
}
}
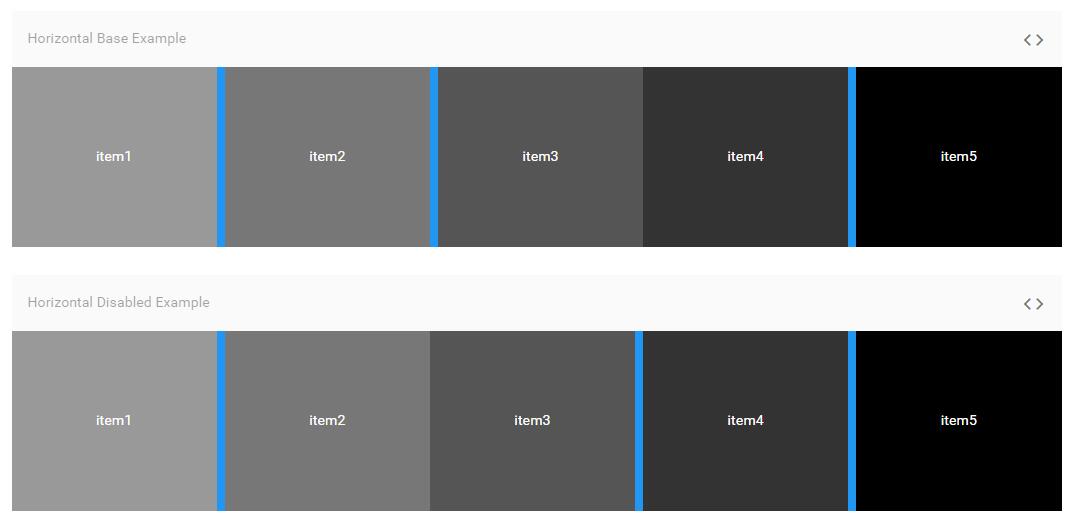
<!-- base use -->
<drag-zone class="zone">
<div class="item i1">item1</div>
<drag-handle class="handle">H</drag-handle>
<div class="item i2">item2</div>
<drag-handle class="handle">H</drag-handle>
<div class="item i3">item3</div>
<drag-handle class="handle">H</drag-handle>
<div class="item i4">item4</div>
<drag-handle class="handle">H</drag-handle>
<div class="item i5">item5</div>
</drag-zone>
<!-- disabled handle -->
<drag-zone class="zone">
<div class="item i1">item1</div>
<drag-handle class="handle">H</drag-handle>
<div class="item i2">item2</div>
<drag-handle class="handle">H</drag-handle>
<div class="item i3">item3</div>
<div class="item i4">item4</div>
<drag-handle class="handle" :disabled="true">H</drag-handle>
<div class="item i5">item5</div>
</drag-zone>
<!-- min width and max width -->
<drag-zone class="zone">
<div class="item i1">min 100px && max 30rem</div>
<drag-handle class="handle"></drag-handle>
<div class="item i2">item2</div>
<drag-handle class="handle"></drag-handle>
<div class="item i3">item3</div>
<div class="item i4">min 50px</div>
<drag-handle class="handle"></drag-handle>
<div class="item i5">min 10em</div>
</drag-zone>
<drag-zone class="zone" :options="{ direction: 'vertical' }">
<div class="item i1">item1</div>
<drag-handle class="handle"></drag-handle>
<div class="item i2">item2</div>
<drag-handle class="handle"></drag-handle>
<div class="item i3">item3</div>
<div class="item i4">item4</div>
<drag-handle class="handle"></drag-handle>
<div class="item i5">item5</div>
</drag-zone>
Live Demo
https://surmon-china.github.io/vue-drag-zone/