Frontend Mentor – E-commerce product page solution
This is a solution to the E-commerce product page challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Note: Delete this note and update the table of contents based on what sections you keep.
Overview
The challenge
Users should be able to:
- View the optimal layout for the site depending on their device’s screen size
- See hover states for all interactive elements on the page
- Open a lightbox gallery by clicking on the large product image
- Switch the large product image by clicking on the small thumbnail images
- Add items to the cart
- View the cart and remove items from it
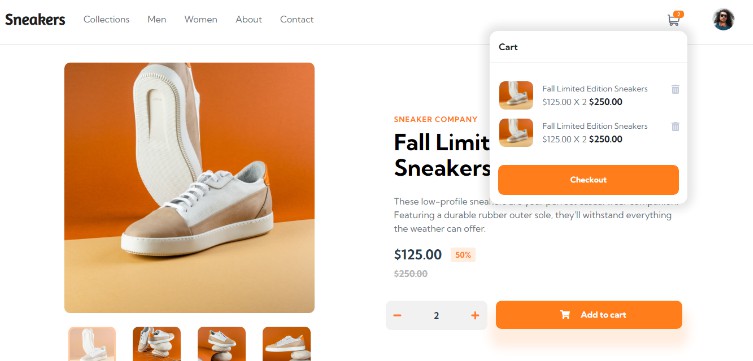
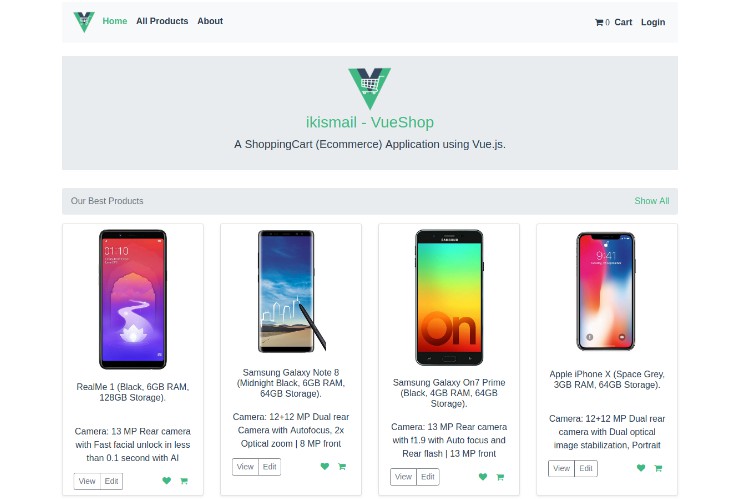
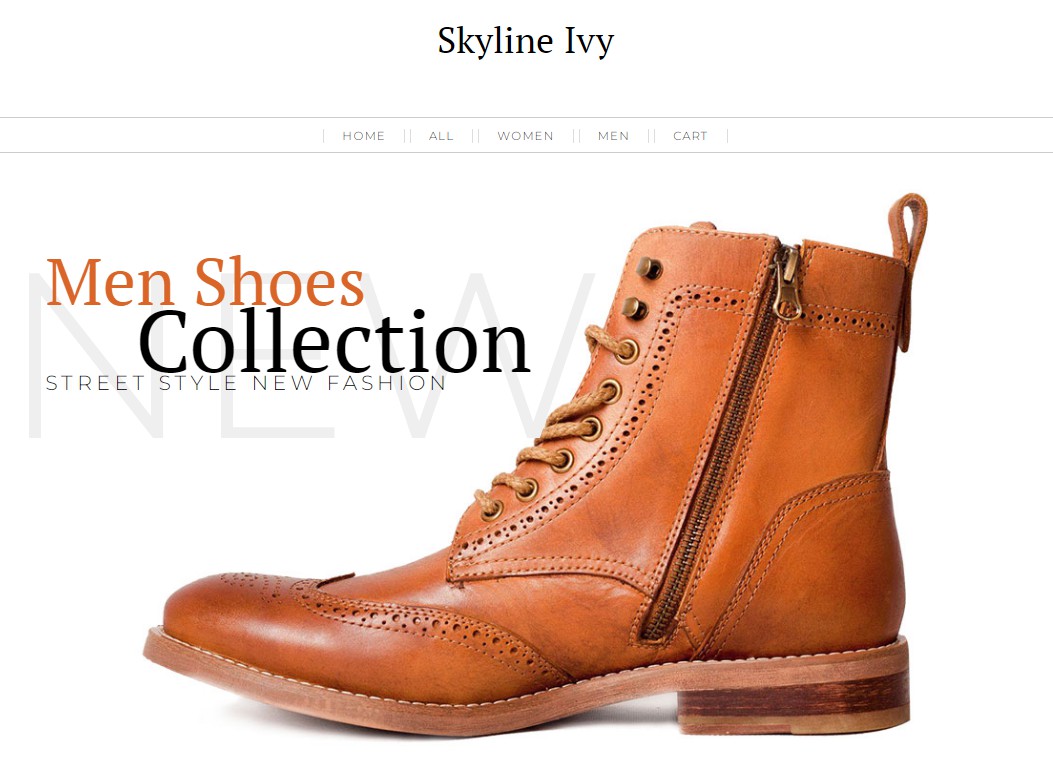
Screenshot
Links
Built with
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- Vue.js
- Bootstrap-Vue – Bootstrap-Vue for styles
Author
- Website – Priyank Patel
- Frontend Mentor – @priyank-hub