vue-audio-better
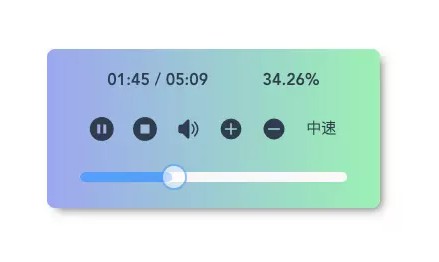
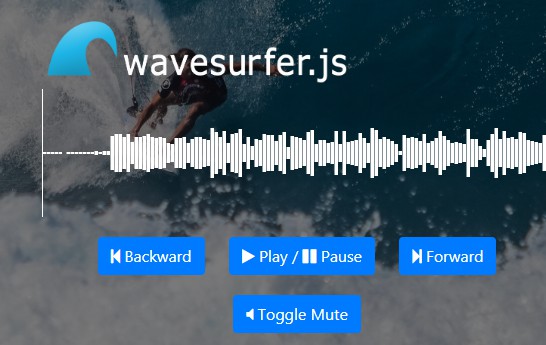
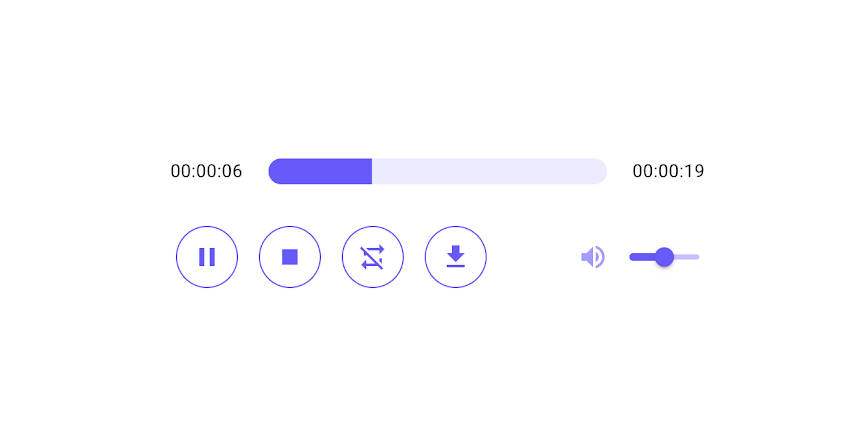
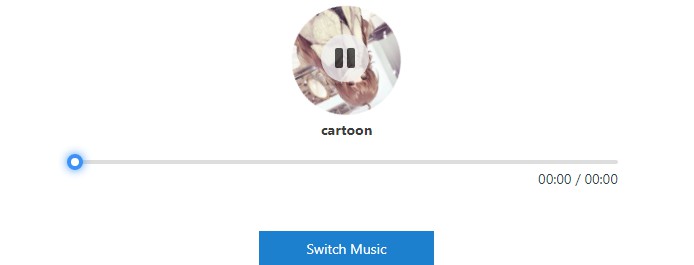
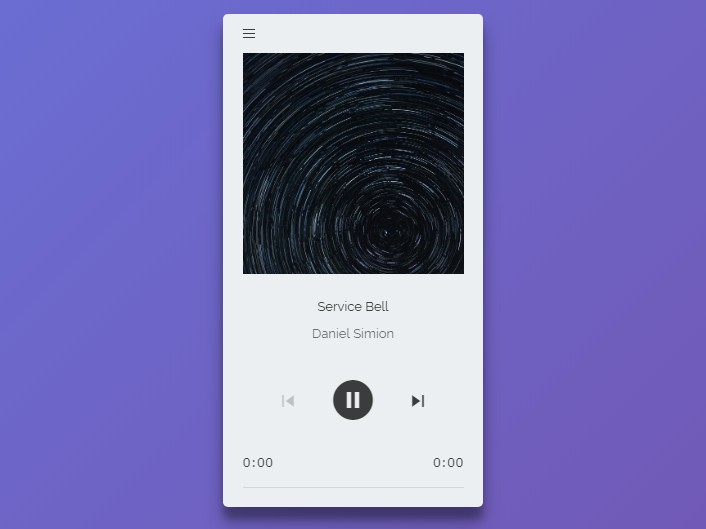
Easy to create custom audio player components for Vue.js.
Installation
npm install vue-audio-better --save
Update
Add animation...
Setup
Bundler (Webpack, Rollup)
// in your entrypoint
import Vue from 'vue'
import VueAudio from 'vue-audio-better'
Vue.use(VueAudio)
Usage
Required Markup
<vue-video
:src="https://example.com/some_audio.mp3"
></vue-video>
Props
width
Type: Number - Default: 500
Audio width
source
Type: String - Required
An string of audio file url
html5
Type: Boolean - Default: false
Whether to force HTML5 Audio
loop
Type: Boolean - Default: false
Whether to start the playback again
automatically after it is done playing
preload
Type: Boolean - Default: true
Whether to start downloading the audio
file when the component is mounted
autoplay
Type: Boolean - Default: false
Whether to start the playback
when the component is mounted
formats
Type: String[] - Default: []
Howler.js automatically detects your file format from the extension,
but you may also specify a format in situations where extraction won't work
(such as with a SoundCloud stream)
xhrWithCredentials
Type: Boolean - Default: false
Whether to enable the withCredentials flag on XHR requests
used to fetch audio files when using Web Audio API (see reference)
Development
Build
Bundle the js to the dist folder:
npm run build